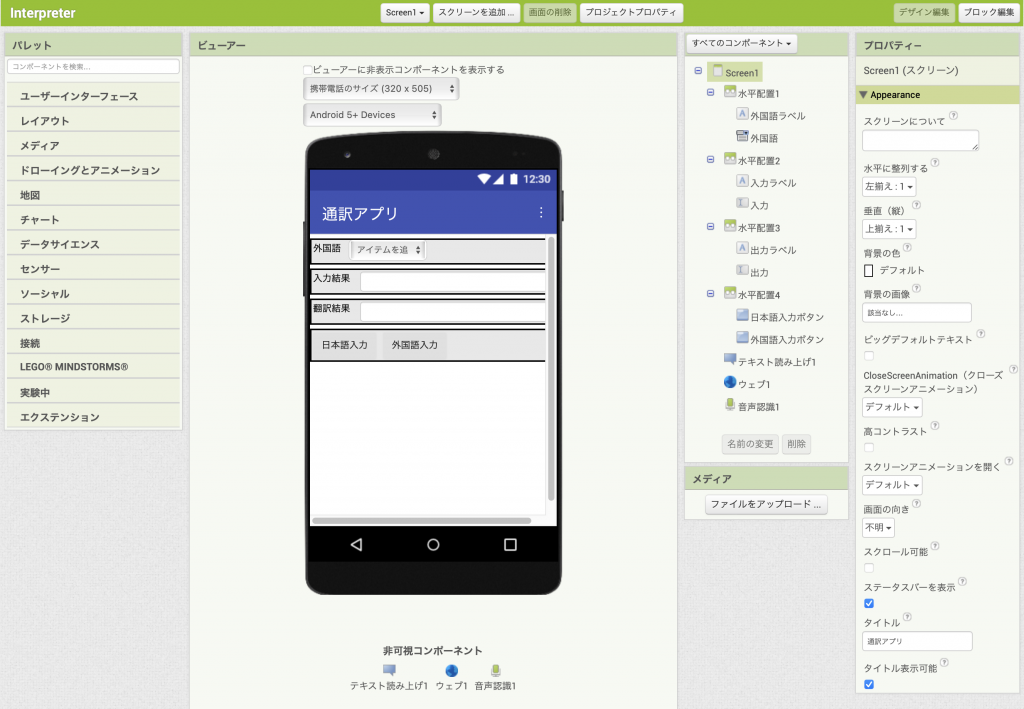
このチュートリアルでは、Google Apps Script (GAS) とApp Inventorを連携させた翻訳アプリを作成します。
このアプリは、入力した英語のテキストをGASのLanguageAppを利用して複数の言語(スペイン語、フランス語、ドイツ語、日本語、中国語)に翻訳します。さらに、その翻訳結果をApp Inventor標準の翻訳コンポーネントによる結果と共に表示し、精度を比較することができます。
GASのスクリプトはGoogle Gemini 2.5 Proで書いています。
GASによる翻訳は基本無料ですが、一般のGoogleアカウント(@gmail.comなど)の場合、APIの呼び出し回数に1日5,000回という上限が設けられています。個人での利用や開発のテストには十分な回数と言えるでしょう。
Google Apps Scriptの設定
翻訳処理を行うサーバー側のプログラムをGoogleの環境に設定します。
Gemini 2.5 Pro を使って Google Apps Script を書く
プロンプト
ソース言語からターゲット言語へテキストを翻訳するAPIとして機能するGoogle Apps Scriptのウェブアプリを作成してください。
このウェブアプリは、以下の要件を満たす必要があります。
名前: 「Translation API」とします。
翻訳サービス: LanguageAppサービスを使用します。
リクエスト処理: doPost(e)関数を介してHTTP POSTリクエストを処理します。
パラメータ: 以下の3つのパラメータを受け付けます。
text: 翻訳するテキスト。
source: ソース言語の言語コード(例: 英語の場合は 'en')。
target: ターゲット言語の言語コード(例: スペイン語の場合は 'es')。
エラー処理: 必須パラメータが欠けている場合のエラー処理を実装します。いずれかのパラメータが不足している場合は、JSON形式のエラーメッセージを返します。
レスポンス: 翻訳されたテキストを、キーが「translatedText」のJSONオブジェクトとして返します。
コンテンツタイプ: レスポンスはContentService.MimeType.JSONとして提供します。返答
/**
* HTTP POSTリクエストを処理してテキストを翻訳するウェブアプリ
* @param {Object} e - Apps Scriptのイベントオブジェクト
* @return {ContentService.TextOutput} - JSON形式のレスポンス
*/
function doPost(e) {
let response;
try {
// POSTされたリクエストボディをJSONとしてパース
const params = JSON.parse(e.postData.contents);
const text = params.text;
const sourceLang = params.source;
const targetLang = params.target;
// 必須パラメータ(text, source, target)が存在するかチェック
if (!text || !sourceLang || !targetLang) {
// パラメータが不足している場合のエラーレスポンス
response = {
'error': "リクエストに必須パラメータ(text, source, target)がありません。"
};
// エラーレスポンスをJSON形式で返す
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}
// LanguageAppサービスを使用して翻訳を実行
const translatedText = LanguageApp.translate(text, sourceLang, targetLang);
// 成功レスポンスを作成
response = {
'translatedText': translatedText
};
} catch (err) {
// JSONのパースエラーやその他の予期せぬエラーを処理
response = {
'error': 'リクエストの処理中にエラーが発生しました: ' + err.message
};
}
// 最終的なレスポンスをJSON形式で返す
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}Google スクリプトを開く
https://script.google.com/ にアクセスし、Googleアカウントでログインします。「+ 新しいプロジェクト」をクリックしてください。
スクリプトの貼り付け
エディタに表示されている初期コード (function myFunction() { ... }) をすべて削除し、上記コードを貼り付けます。
プロジェクトの保存
上部のフロッピーディスクアイコンをクリックし保存します。プロジェクトに名前(例:「Translation API)を付けてください。
ウェブアプリとしてデプロイ
このスクリプトをApp Inventorから呼び出せるように、ウェブ上に公開します。
- 右上の青い「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。
- 「種類の選択」の横にある歯車アイコン⚙をクリックし、「ウェブアプリ」を選択します。
- 以下の通りに設定します。
- 説明: (任意)翻訳アプリAPIなど
- 次のユーザーとして実行: 自分 (あなたのGoogleアカウント)
- アクセスできるユーザー:全員 この設定を「全員」にしないと、App Inventorからアクセスできずエラーになります。
- 「デプロイ」をクリックします。
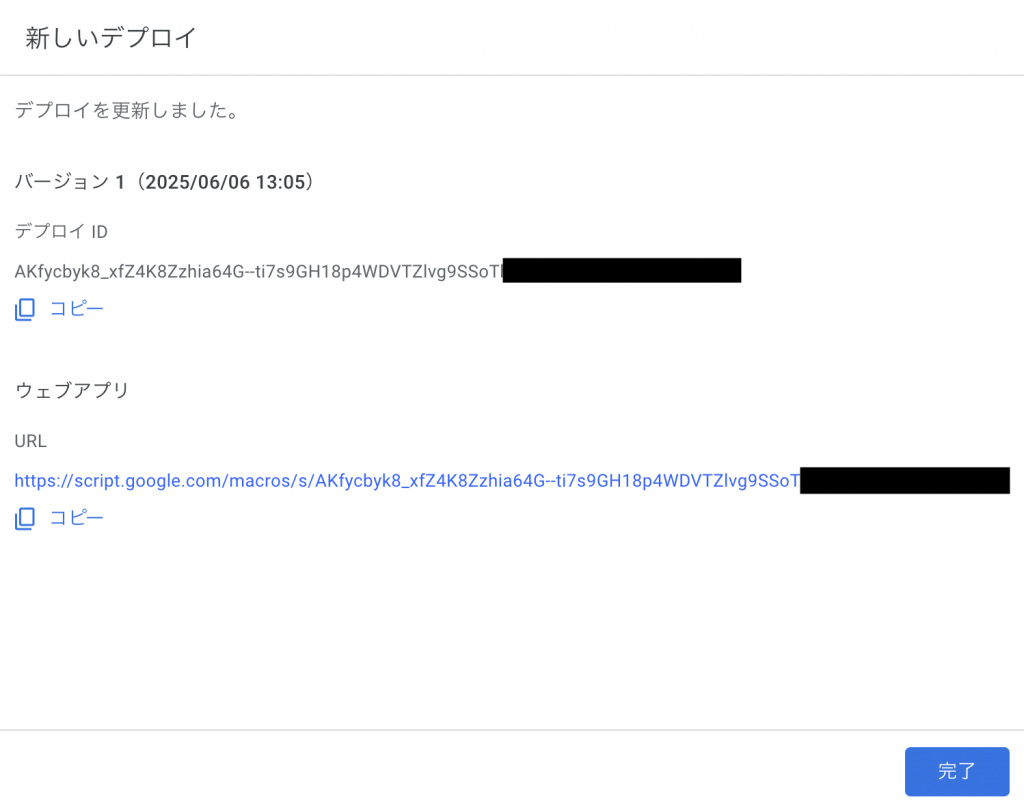
新しいデプロイが下のように表示されます。

ウェブアプリのURLはApp Inventorで使いますので、必ず「コピー」ボタンを押して控えておいてください。
App Inventorアプリ
日本語化プロジェクトのApp Inventorサーバーでは翻訳コンポーネントが使えないため、MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)を使用します。MITのサーバーでも日本語表示は可能ですが、翻訳の品質に難があるため、このチュートリアルは英語環境で作成しています。
MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)にアクセスしてGoogleカウントでログインします。言語はEnglishです。
[Projects]メニューから[Start new project]を選択し、"TranslateBenchmark"と名前を付けます。