せっかくアプリを作ったら、自分のスマホに入れるだけでなく、世界中に公開したいですよね。 今回は、App Inventorで作ったアプリを、Android公式の「Google Playストア」で公開するまでの手順を解説します。
【重要】 現在、Google Playストアで公開するには、アプリの中に「プライバシーポリシーへのリンク」を設置することが義務付けられています。 まずはアプリの修正から始めましょう。
ここでは関数電卓アプリ(少し変更するのでプロジェクト名をSciCalcに変更しています)を例としています。
プライバシーポリシーの準備
まずは「このアプリは個人情報を適切に扱います」と宣言するページ(URL)を用意します。
- 作成ツールを使う: 「App Privacy Policy Generator」などで検索し、アプリ名などを入力して英文または日本文のポリシーを生成します。
- ここでは https://app-privacy-policy-generator.firebaseapp.com/ を使ってみました。あくまで1例です。使い方はここを参考にしてください。このままだと英語なので、ChatGPTやGeminiなどを使って日本語に訳します。
- URL化する: 生成されたテキストを、ご自身のブログなどに貼り付け、そのURLをコピーしておきます。一番簡単なのはGoogle サイトのページにコピペすることです。例としてリンクを貼っておきます。これなら無料で手間もかかりません。
アプリ内にリンクボタンを設置する
ここが最重要ポイントです。ビルドする前に、App Inventorを開いて以下の修正を行ってください。以前はこのステップは不要でしたが、現在は必須です。
デザイン編集
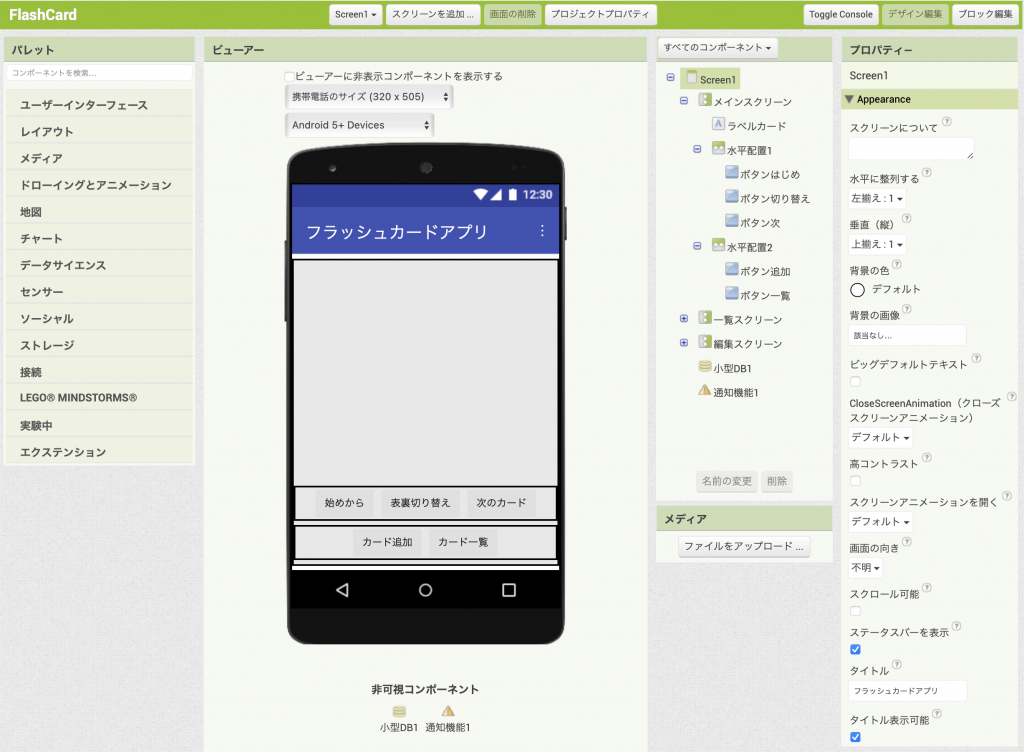
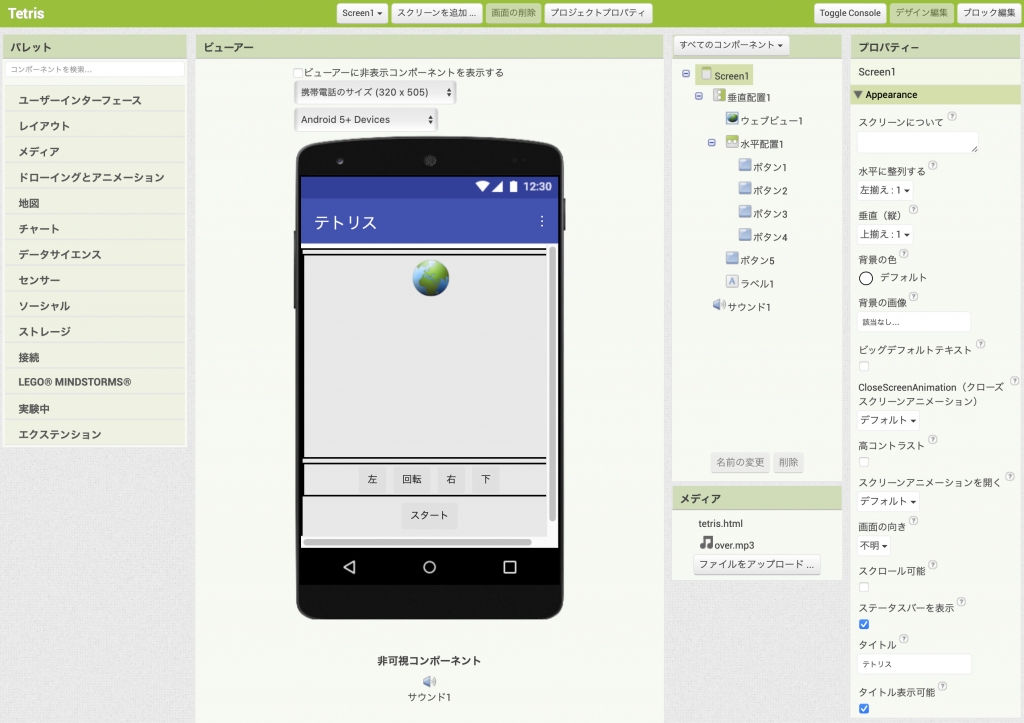
- 画面の邪魔にならない場所(最下部など)に、ボタン を1つ置きます。
- 接続パレットから非可視コンポーネントの アクティビティスターター を1つ画面にドラッグします。

ブロック編集
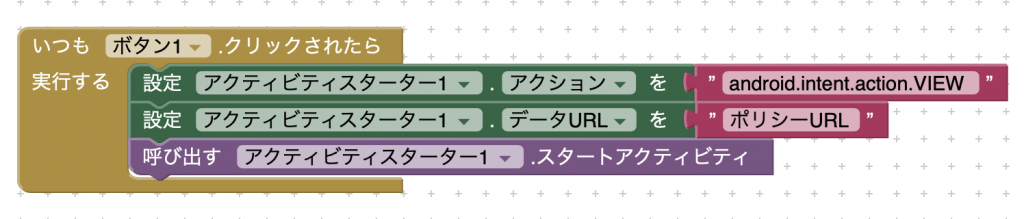
ボタンがクリックされたらブロックを下のように作ります。データURLはプライバシーポリシーのURLに設定します。

アイコンの設定
アプリのアイコンを設定します。このアイコンはストアの掲載情報のグラフィックスで登録するものと一致している必要があります。
- アイコンファイルをデザイン編集画面のメディアからアップロードします。
- プロジェクトプロパティ > 一般 > アイコンでアイコンファイルを指定します。
公開用ファイル(.aab)の書き出し
普段テストで使っている「.apk」ファイルは、実はストアでは使えません。 現在のGoogle Playストアでは、「アンドロイドアプリバンドル(.aab)」 という形式での提出が必須です。
- App Inventorの上部メニュー 「ビルド」 をクリックします。
- 「アンドロイドアプリバンドル (.aab)」 を選択します。
- (※進行バーが表示され、コンパイルが始まります)
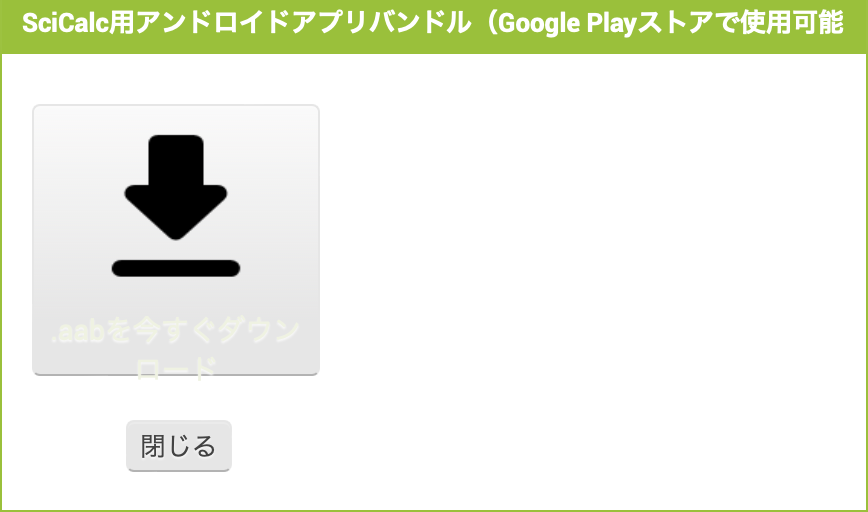
- しばらく待つと以下のウインドーが表示されますので、アイコンをクリックして「.aabファイル」をダウンロードします。これがあなたのアプリの「商品パッケージ」になります。大切に保存してください。

Google Play Consoleへの登録
ストアで公開するには、Googleに対して「私は開発者です」という登録をする必要があります。
- Google Play Console: https://play.google.com/console/

- Google公式ページに説明がありますので、手順に従ってデベロッパー アカウントを作成します。
- 費用: 初回のみ 25ドルかかります。
- ※一度払えば、その後は追加費用なしで何本でもアプリを公開できます。
- ※個人のクレジットカードで支払いが可能です。
ストア情報の入力
開発者アカウントができたら、アプリの情報を登録しましょう。
Play Consoleにログインし、「アプリを作成」ボタンをクリック。以下が表示されるので必要事項を入力して「アプリを作成」をクリックします。公式ページはこちらです。
- アプリ名: ストアに表示される名前(30文字以内推奨)。
- デフォルトの言語: 日本語。
- アプリ/ゲーム: 該当する方を選択。
- 無料/有料: 基本は「無料」でOKです。

ダッシュボードが表示されます。

セットアップ手順の詳細はこの公式ページにあります。
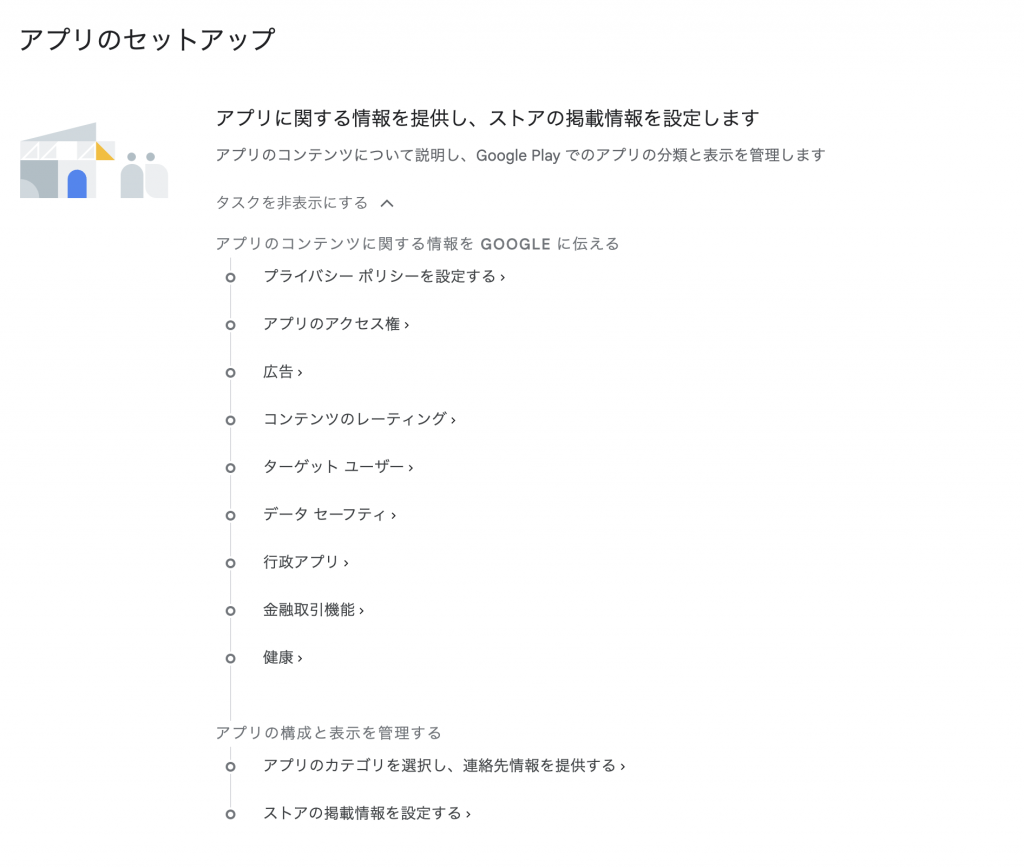
テストはスキップして、アプリのセットアップから始めましょう。上から順番に設定していきます。

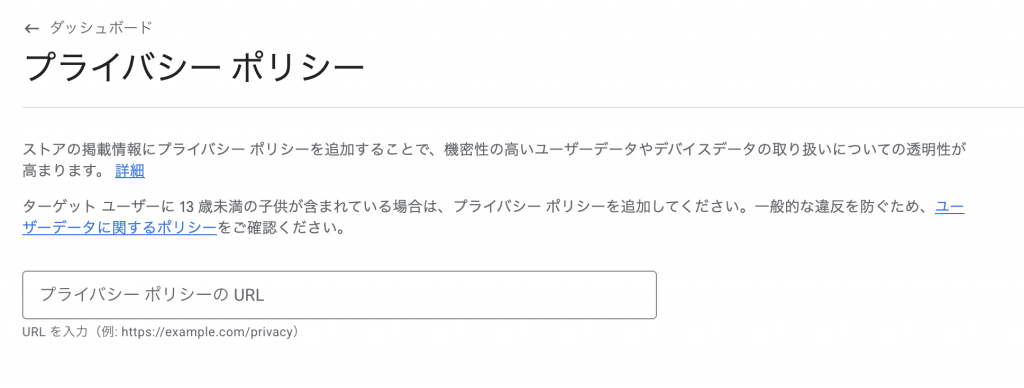
プライバシーポリシーを設定する
先ほど作ったプライバシーポリシーのURLをペーストして画面右下の「保存」をクリックします。

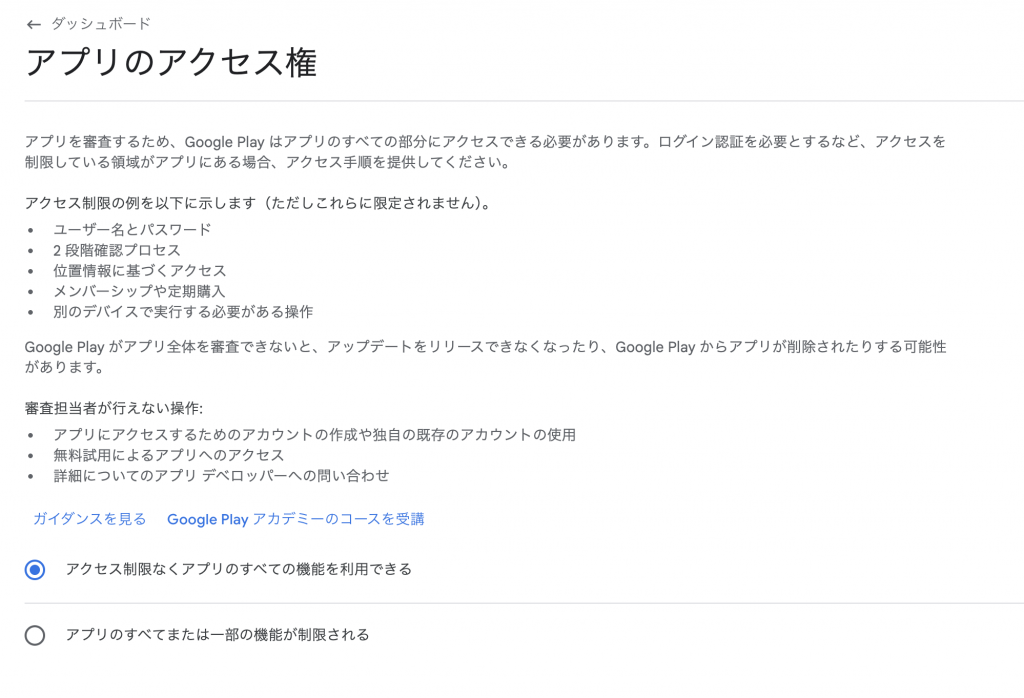
アプリのアクセス権
関数電卓アプリのようにログインが不要な場合は「アクセス制限なくアプリのすべての機能を利用できる」を選んで、画面右下の「保存」をクリックします。ログインなどが必要な場合は認証情報を提供する必要があります。

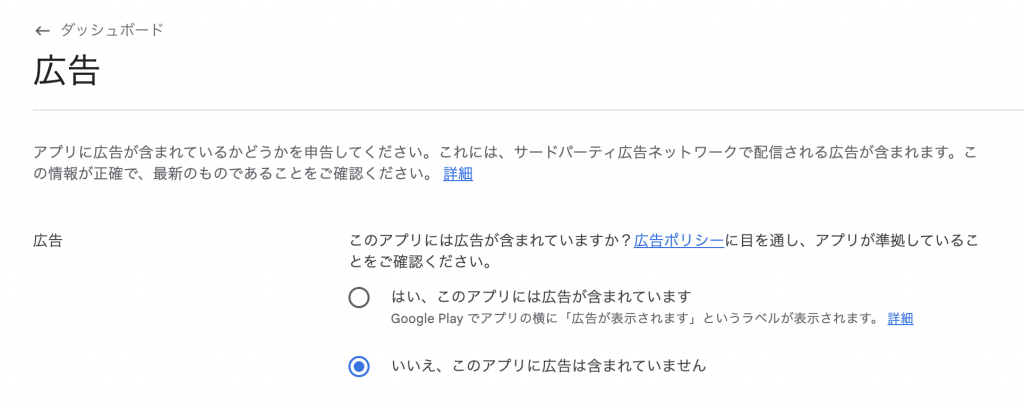
広告
広告は入れていないので「いいえ、このアプリに広告は含まれていません」を選んで、画面右下の「保存」をクリックします。

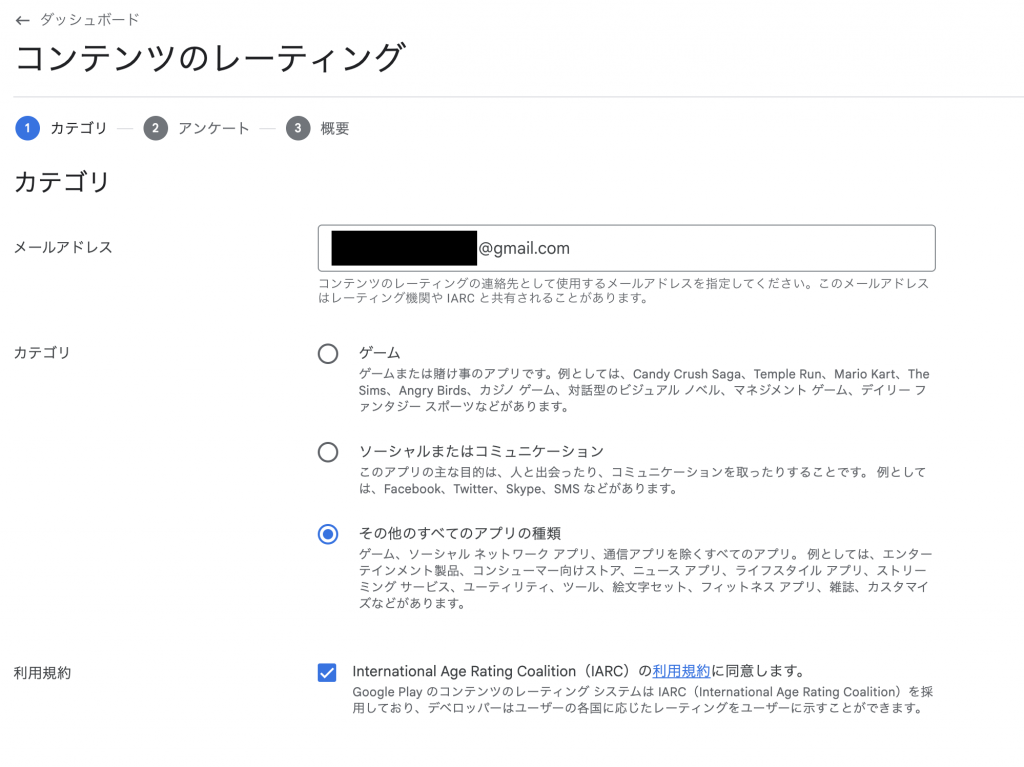
コンテンツのレーティング
質問票に回答してアプリのレーティングを取得してください。

質問票は以下のような簡単なものです。


これでレーティングが表示されます。画面右下の「保存」をクリックしてください。

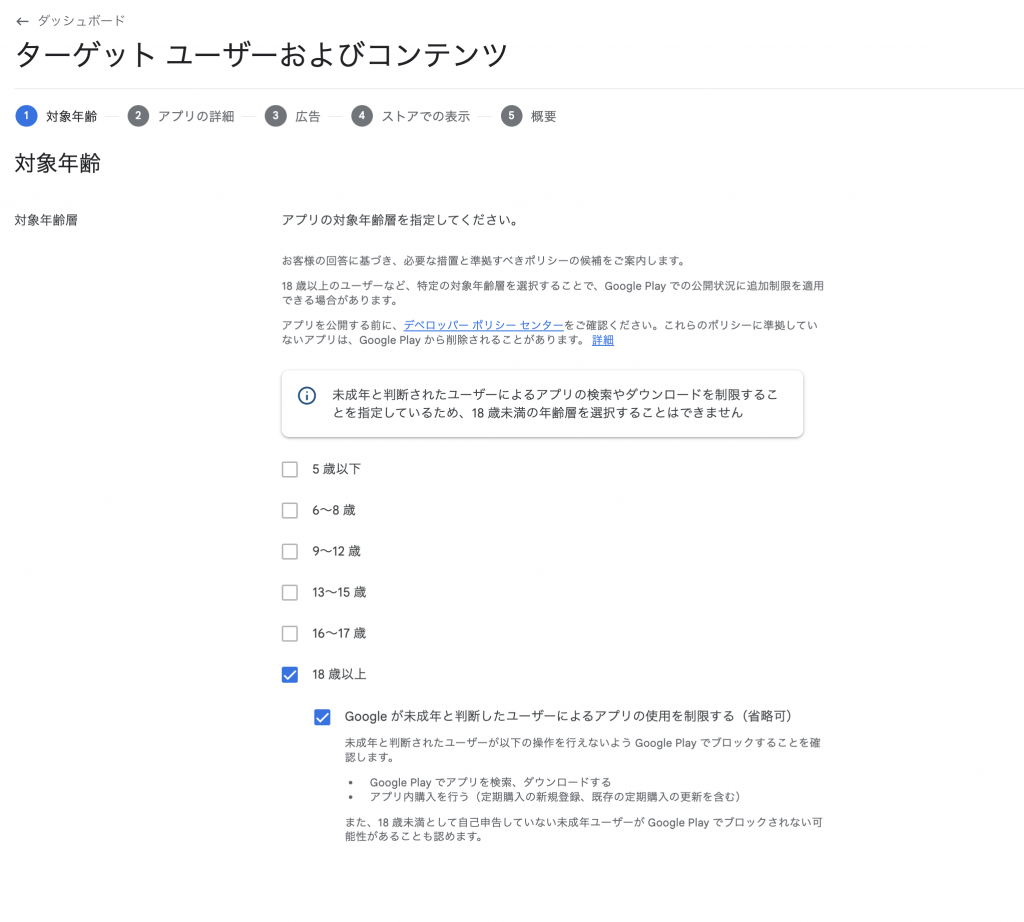
ターゲット ユーザー
詳細はこの公式ページにあります。年齢の選択の仕方はそちらをご覧ください。ここでは18歳以上にしました。年齢を選択後、画面右下の「次へ」をクリックしてください。

次の画面で画面右下の「保存」をクリックしてください。

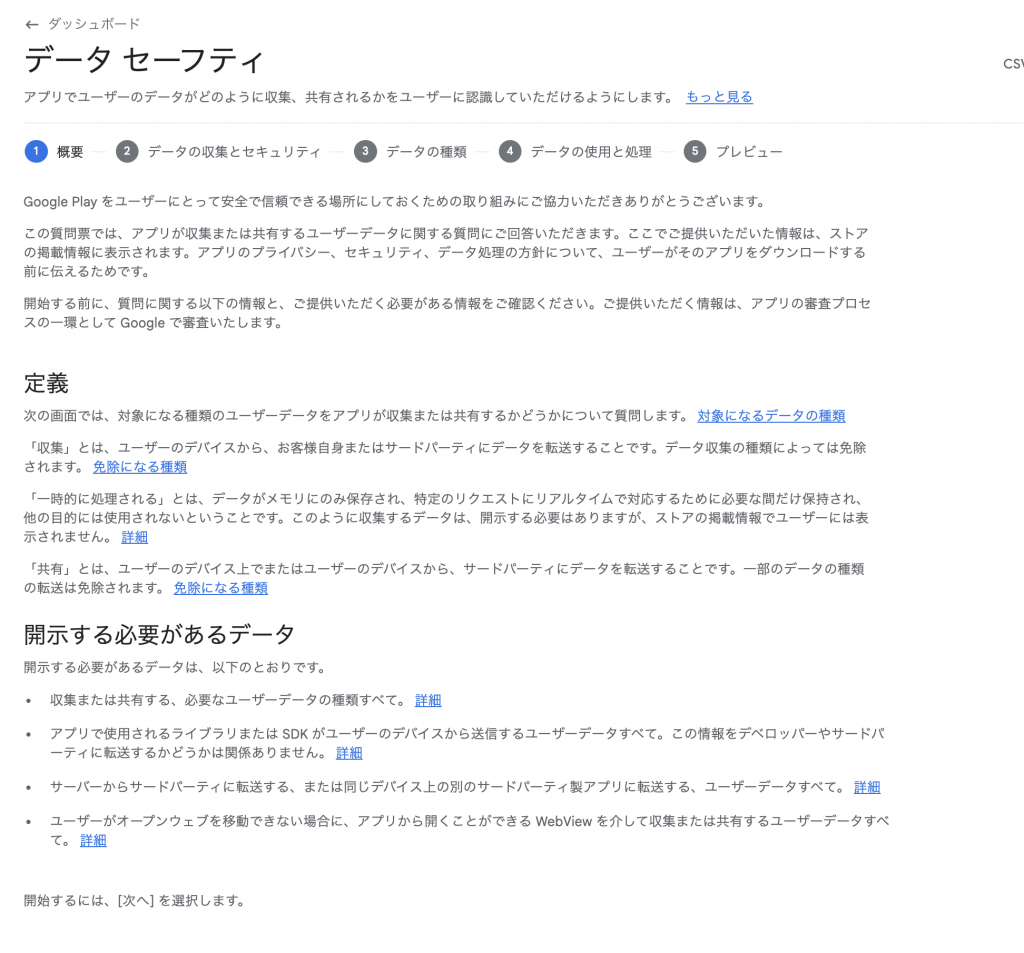
データ セーフティ
この画面が表示されるので内容を読んでから、画面右下の「次へ」をクリックしてください。

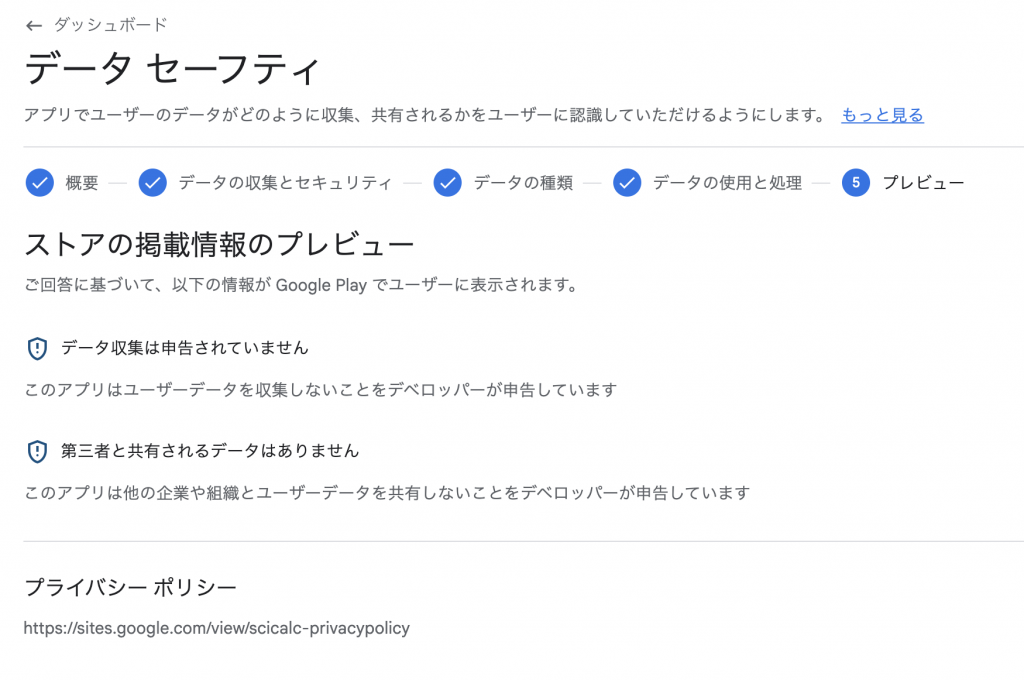
関数電卓アプリはデータを収集していないので、「いいえ」を選びました。画面右下の「次へ」をクリックしてください。

内容を確認後、画面右下の「保存」をクリックしてください。

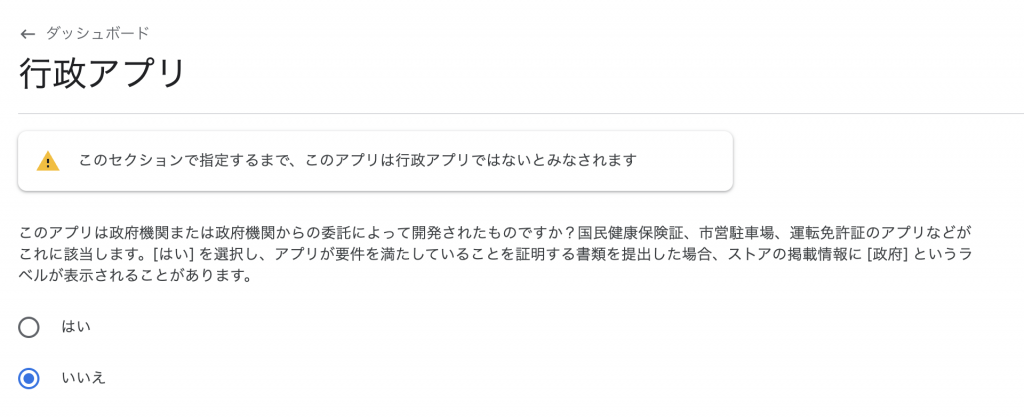
行政アプリ
普通は「いいえ」でいいと思います。画面右下の「保存」をクリックしてください。

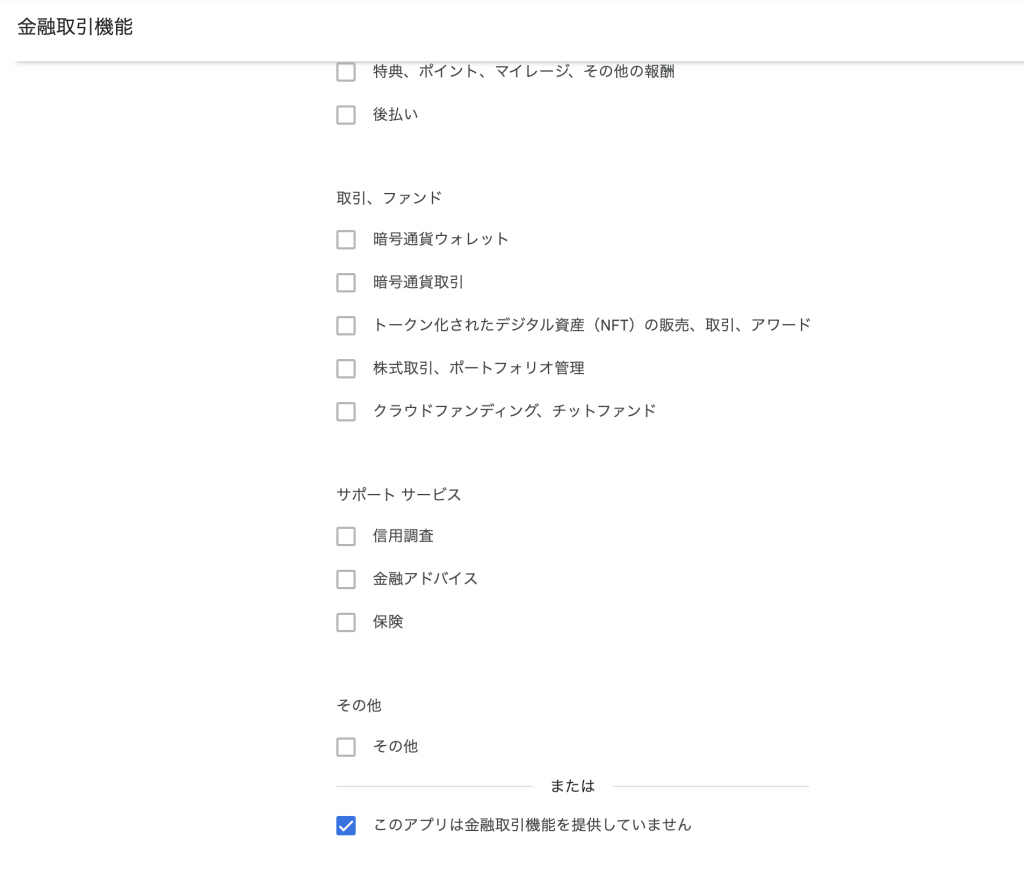
金融取引機能
金融取引機能がない場合は一番下の「このアプリは金融取引機能を提供していません」をチェックして、画面右下の「次へ」をクリックしてください。

内容を確認後、画面右下の「保存」をクリックしてください。

健康アプリ
健康関連の機能がない場合は一番下の「アプリに健康関連の機能はない」をチェックして、画面右下の「次へ」をクリックしてください。

内容を確認後、画面右下の「保存」をクリックしてください。

ストアの設定
編集をクリックして進めていきます。

アプリのカテゴリ
カテゴリを選びます。よくわからなかったのでGemini 3 Proに聞きました。選んだら画面右下の「保存」をクリックしてください。

ストアの掲載情報に表示する連絡先の詳細
メールアドレスだけでいいですね。入力したら画面右下の「保存」をクリックしてください。

外部マーケティング
変更しなくていいと思います。

ストアの掲載情報を設定する
ここが一番面倒なステップですが、AIを使って作れるので以前よりは随分楽になりました。アプリを無料で公開するとしても商用利用になるので、ChatGPTはOKですが、Geminiは無料版とAI Proは避けた方がいいです。Google WorkspaceのGeminiはOKです。
チュートリアルページのPDFとスクリーンショット数枚をGoogle WorkspaceのGemini 3 Proに与えて作ってもらいました。
アセットの一覧表示