電卓アプリを作ろうと思い立ちいろいろ探してみたのですが、単純な加減乗除しかできない電卓でもApp Inventorで作ろうとすると結構複雑になることがわかりました。そこであまりなさそうな関数電卓アプリをApp Inventorで作ることにしました。作業に入る前にChatGPTとGeminiに相談してみました。
- MIT App Inventor 2 App Maker
- ChatGPT-o1
- Gemini 2.0 Flash Thinking Experimental
- Gemini 2.0 Pro Experimental
1はエクステンションか大変な処理しか言ってこないので却下。2はWebViewer内でJavaScriptで計算する方法を教えてくれました。うまい方法なんですが、データのやりとり部分は外している感じです。UIは数字入力部分を無視していていい加減です。3はWebViewer内でJavaScriptで計算する方法を教えてくれましたが、なんか説明が変なので詳しく説明するように頼んだところ、良さそうな説明をしてくれました。eval()のセキュリティ上のリスクと回避方法を説明してくれたのはいいですね。4は拡張機能を一番おすすめしてきたので却下。
3で作ってみます。
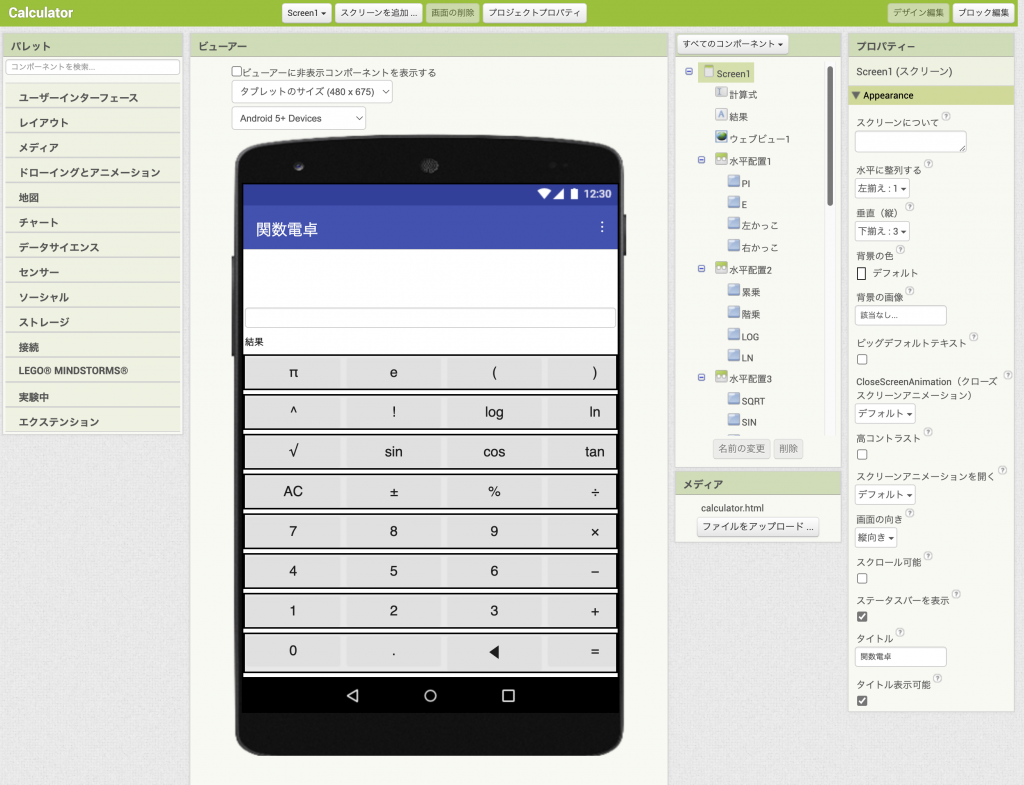
アプリのアイデア
平方根、三角関数、対数が使えてカッコ付きの数式も処理できる関数電卓アプリ
App Inventorで関数電卓アプリを作りたい。関数としては平方根、三角関数、対数を使いたい。カッコ付きの数式も処理したい。
関数電卓アプリをMIT App Inventorで作成するには、以下のような手順で進めることができます。このアプリには、平方根、三角関数(sin、cos、tanなど)、対数計算、そしてカッコ付きの数式の処理を含む計算機能を実装します。
---
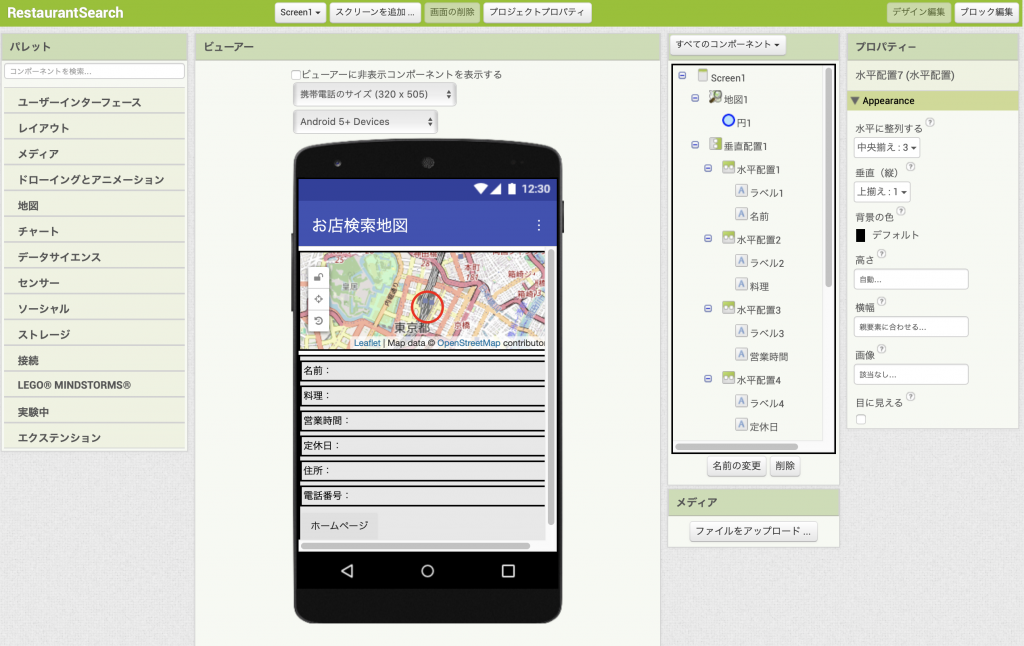
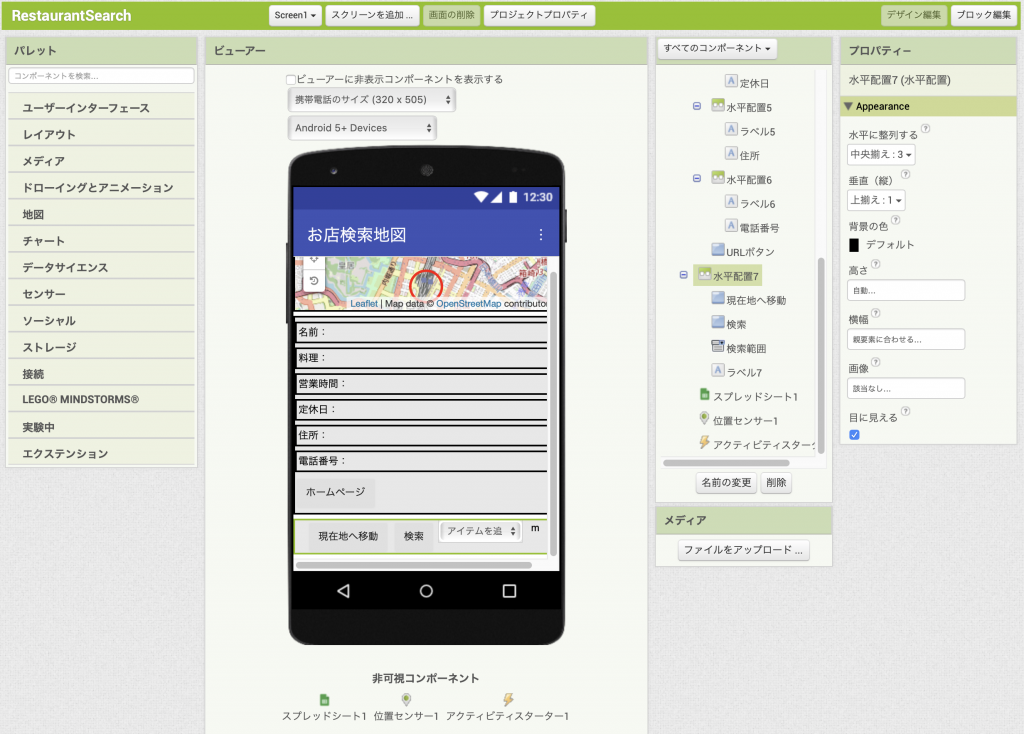
### 1. **基本のUIデザイン**
Designer画面で以下のコンポーネントを配置します:
- **TextBox**: 入力式を入力するためのエリア。
- 例: 名前を`InputExpression`に設定。
- **Label**: 結果を表示するため。
- 例: 名前を`ResultLabel`に設定。
- **Button**: 計算を実行するボタン。
- 例: テキストを「計算」に設定し、名前を`CalculateButton`に設定。
---
### 2. **数式処理用のエクステンション**
MIT App Inventorでは、複雑な式の計算を実現するためにJavaScriptエンジンを使ったエクステンション(例: MathJSや他の計算ライブラリ)が便利です。以下の手順で準備できます:
1. **エクステンションを追加**:
- MathJSのような外部エクステンション(App Inventorの拡張機能)を使用して、カッコや関数を含む複雑な数式を処理できます。
- エクステンションをMIT App Inventorにインポートします。
2. **エクステンションをプロジェクトにドラッグ**:
- ドラッグして画面上に配置。
---
### 3. **Blocksでの実装**
次に、Blocksエディターで以下のようにブロックを組み立てます:
#### **数式を解析し、計算結果を表示**
1. `CalculateButton.Click`イベントで以下を実行:
- `InputExpression.Text`を取得。
- MathJSエクステンション(または別のエクステンション)の「evaluate」メソッドを使って数式を計算。
- 計算結果を`ResultLabel.Text`に設定。
#### **具体例**:
```plaintext
When CalculateButton.Click
Set ResultLabel.Text to MathJS.Evaluate(InputExpression.Text)
```
---
### 4. **サポートする計算機能のテスト**
以下の式が正しく動作するかをテストしてください:
- 平方根: `sqrt(25)` → 結果は`5`
- 三角関数: `sin(30)` → 結果は`0.5`(注意:度数法かラジアンか確認)
- 対数: `log(100, 10)` → 結果は`2`
- 複雑な式: `2 * (3 + 5)` → 結果は`16`
---
### 5. **改良(オプション)**
- **入力検証**: 数式が不正確な場合はエラーメッセージを表示。
- **ボタンの配置**: 数字や演算子ボタンを画面に追加して手動入力をサポート。
---
これで関数電卓アプリの基本的な作成が可能です!必要に応じて調整や機能追加も行えます。
エクステンションを使わないで作る方法はない?
エクステンションを使わずにMIT App Inventorで関数電卓アプリを作成する方法もありますが、その場合、以下の方法で数式処理を手動で実装する必要があります。
---
### アプローチ
エクステンションなしで実現するには、以下のように進めます:
1. **式を解析して処理するロジックを作成**
- 入力された数式を解析するために、`split`や`select list item`などのブロックを使います。
- 各演算子(`+`, `-`, `*`, `/`, `sqrt`, `sin`, `cos`, `log` など)を検出し、それに応じた計算を行います。
2. **順序に基づく演算(優先順位処理)**
- 計算の優先順位(例: 括弧→指数→乗算/除算→加算/減算)を再現するために、数式を分割して段階的に処理します。
---
### ステップごとの実装
#### **1. UIデザイン**
- **TextBox**: 数式を入力するエリア。
- 名前: `InputExpression`
- **Label**: 結果を表示するため。
- 名前: `ResultLabel`
- **Button**: 計算実行ボタン。
- 名前: `CalculateButton`、テキストは「計算」に設定。
---
#### **2. 数式解析と計算ロジックの実装**
以下のようにブロックを作成します。
##### **a. 四則演算の処理**
数式を解析して、簡単な演算を実行するロジックを作成します。
```plaintext
When CalculateButton.Click
Set input to InputExpression.Text
If contains(input, "+") Then
Split input into two parts by "+"
Set ResultLabel.Text to number 1 + number 2
Else If contains(input, "-") Then
Split input into two parts by "-"
Set ResultLabel.Text to number 1 - number 2
Else If contains(input, "*") Then
Split input into two parts by "*"
Set ResultLabel.Text to number 1 * number 2
Else If contains(input, "/") Then
Split input into two parts by "/"
Set ResultLabel.Text to number 1 / number 2
```
---
##### **b. 特殊関数(平方根、三角関数など)の処理**
以下は特殊関数の例です。
- **平方根の計算**:
```plaintext
If contains(input, "sqrt") Then
Remove "sqrt(" and ")" from input
Set ResultLabel.Text to sqrt(number)
```
- **三角関数の計算(sin, cos, tan)**:
```plaintext
If contains(input, "sin") Then
Remove "sin(" and ")" from input
Convert input to radians (if required)
Set ResultLabel.Text to sin(number)
```
- **対数の計算**:
```plaintext
If contains(input, "log") Then
Remove "log(" and ")" from input
Split input by ","
Set ResultLabel.Text to log(number1) base number2
```
---
##### **c. 括弧付きの式の処理**
括弧をサポートするには、再帰的な処理を使います。
1. **括弧を検出**:
- `contains(input, "(")`を使用して括弧を検出。
- 内部の最も内側の括弧を抽出(`split`と`substring`を使用)。
2. **括弧内の式を計算**:
- 抽出した式を再帰的に計算。
- 計算結果で括弧部分を置換。
3. **全体の式を再計算**。
```plaintext
If contains(input, "(") Then
Find innermost parentheses
Calculate result of parentheses
Replace parentheses with result
Recalculate input
```
---
### 実装上の注意
1. **エラーハンドリング**:
- 入力が不正な場合、エラーメッセージを表示(例: "式が正しくありません")。
2. **計算順序のサポート**:
- 計算の優先順位(乗算・除算が加算・減算よりも先に計算される)を再現するため、条件を分岐させます。
---
### シンプルな例
例えば、「2 + 3 * 4」を処理する場合:
1. `*`を先に計算 → `3 * 4 = 12`
2. 次に加算 → `2 + 12 = 14`
これをブロックで再現します。
```plaintext
When CalculateButton.Click
Set input to InputExpression.Text
If contains(input, "*") Then
Split input into parts by "*"
Calculate multiplication first
Replace input with result
Else If contains(input, "+") Then
Split input into parts by "+"
Calculate addition
Replace input with result
```
---
### 制限と拡張
エクステンションなしの場合、複雑な数式(多段の括弧や複雑な関数)は実装が大変です。シンプルな式から始めて、段階的に拡張してください。
もしより高度な数式処理が必要なら、エクステンションを導入するのが効率的です。
もっと簡単にやりたい
残りのコンテンツを表示するにはログインする必要がありますどうぞ
ログイン. 会員ではないですか ?
入会のご案内