地図の中心から指定した半径内にあるお店を検索する地図アプリを作成します
このチュートリアルでは、Google Sheets APIを使ってGoogleスプレッドシートに入力された東京のお店の情報をアプリに取り込み、地図の中心から指定した半径内にあるお店を地図上にマーカー表示、タップすると詳細を表示するアプリを作ります。アクティビティスターターを使って外部のブラウザを起動してお店のホームページを表示することもできます。ソースコードはページの最後にあるダウンロードセクションからダウンロードしてください。
このアプリでは読み取りだけ行うのでこのページに従ってあらかじめサービスアカウント作成する必要はありません。読み取るGoogleスプレッドシートのスプレッドシートIDは必要ですのでここを読んでスプレッドシートIDの取得方法を理解してください。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"RestaurantSearch“と名前を付けます。
Googleスプレッドシートの作成
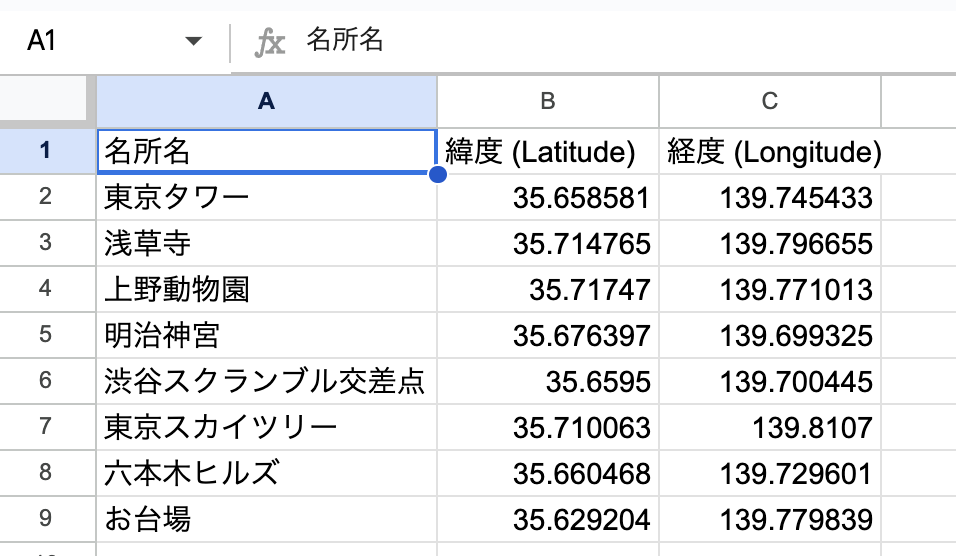
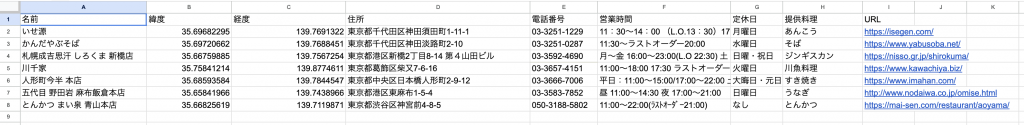
お店の情報としては名前、緯度、経度、住所、電話番号、営業時間、定休日、提供料理、お店のURLを入力します。いくつか東京のお店を入力しました。好きなお店の情報を使ってみてください。クリックするとGoogleスプレッドシートを見れます。シート名は"restaurants“です。

Googleスプレッドシートの共有
このアプリはGoogleスプレッドシートを読み取るだけなので、Googleスプレッドシートのドキュメントが「リンクを知っている全員が閲覧できる」に設定します。
デザイン編集
Screen1のタイトルを"お店検索地図"にします。
地図 パレットから 地図(地図1) をビューアーに追加し、高さと横幅は"親要素に合わせる"にします。使いやすくなるように文字列からの中心座標を"35.681236,139.767125″にしておきます。これは東京駅の緯度、経度です。
地図 パレットから 円(円1)を地図上に追加し、プロパティーを次のように設定します。
- 塗りつぶし色:該当なし
- 半径:300
- ストロークカラー:赤
- ストローク幅:3
レイアウト パレットから 垂直配置コンポーネント(垂直配置1) を地図の下に追加し、横幅は"親要素に合わせる"にします。
レイアウト パレットから 水平配置コンポーネント を6個、垂直配置1の中に追加し、その下に1個ボタンを追加します。水平配置コンポーネントの横幅は"親要素に合わせる"にし、中にはユーザーインターフェース パレットからラベルを2個ずつ追加して、名前とテキストを以下のように設定してください。
- 水平配置1
- 名前=ラベル1、テキスト=名前:
- 名前=名前、テキスト=空白、横幅=親要素に合わせる
- 水平配置2
- 名前=ラベル2、テキスト=料理:
- 名前=料理、テキスト=空白、横幅=親要素に合わせる
- 水平配置3
- 名前=ラベル3、テキスト=営業時間:
- 名前=営業時間、テキスト=空白、横幅=親要素に合わせる
- 水平配置4
- 名前=ラベル4、テキスト=定休日:
- 名前=定休日、テキスト=空白、横幅=親要素に合わせる
- 水平配置5
- 名前=ラベル5、テキスト=住所:
- 名前=住所、テキスト=空白、横幅=親要素に合わせる
- 水平配置6
- 名前=ラベル6、テキスト=電話番号:
- 名前=電話番号、テキスト=空白、横幅=親要素に合わせる
- 名前=URLボタン、テキスト=ホームページ

レイアウト パレットから 水平配置コンポーネント(水平配置7) を1個、垂直配置1の下に追加し、その中にユーザーインターフェース パレットからボタンを2個、スピナーを1個、ラベルを1個並べ、プロパティーを以下のように設定してください。
- ボタン:名前=現在地へ移動、テキスト=現在地へ移動
- ボタン:名前=検索、テキスト=検索
- スピナー:名前=検索範囲、文字列から要素=300, 500, 1000,10000
- ラベル:名前=ラベル7、テキスト=m
非可視コンポーネントとしてストレージ パレットからスプレッドシート(スプレッドシート1)、センサー パレットから位置センサー(位置センサー1)、接続 パレットからアクティビティスターター(アクティビティスターター1)を追加します。プロパティーを以下のように設定してください。
- スプレッドシート1:スプレッドシートID=XXXXXXXX
- スプレッドシートIDは以下の手順で取得できます:
- スプレッドシートを開く。
- URL の中に含まれる「
docs.google.com/spreadsheets/d/」に続く文字列(例:1A2B3C4D5E6F7G8H)がスプレッドシートIDです。 - よくわからない場合は 14dsULf1K4Evu2jv9JRlBJFG7rKlqsTdyevBP5nv2XJA を使ってください。このスプレッドシートのスプレッドシートIDです。
- スプレッドシートIDは以下の手順で取得できます:
- 位置センサー1:デフォルトのまま
- アクティビティスターター1:アクション=android.intent.action.VIEW
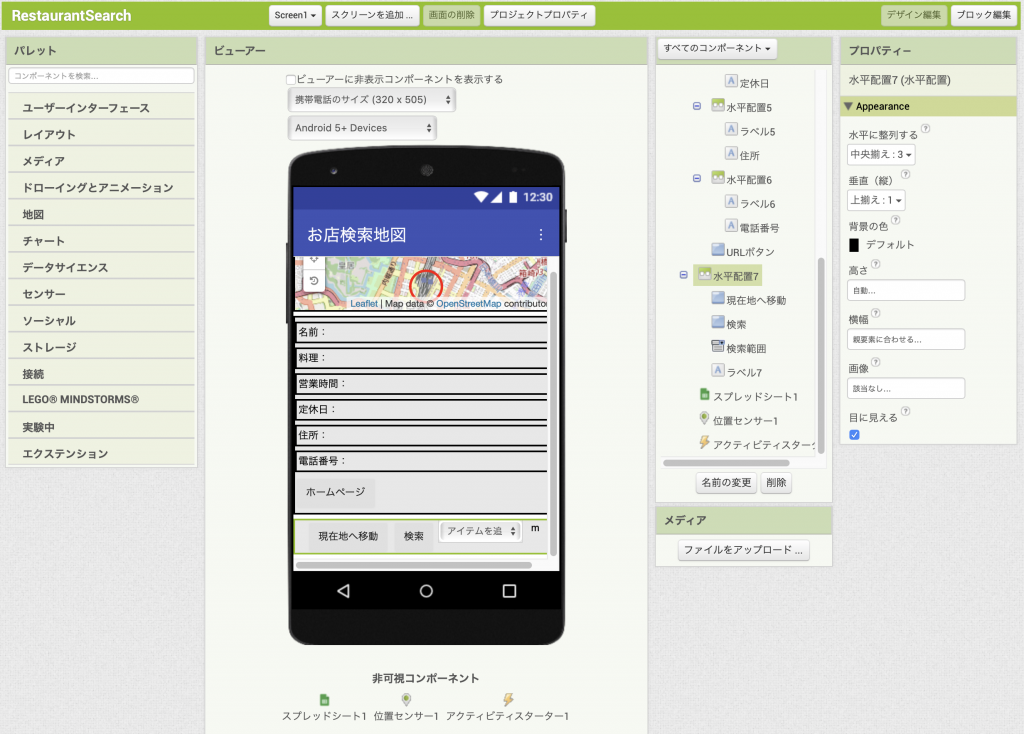
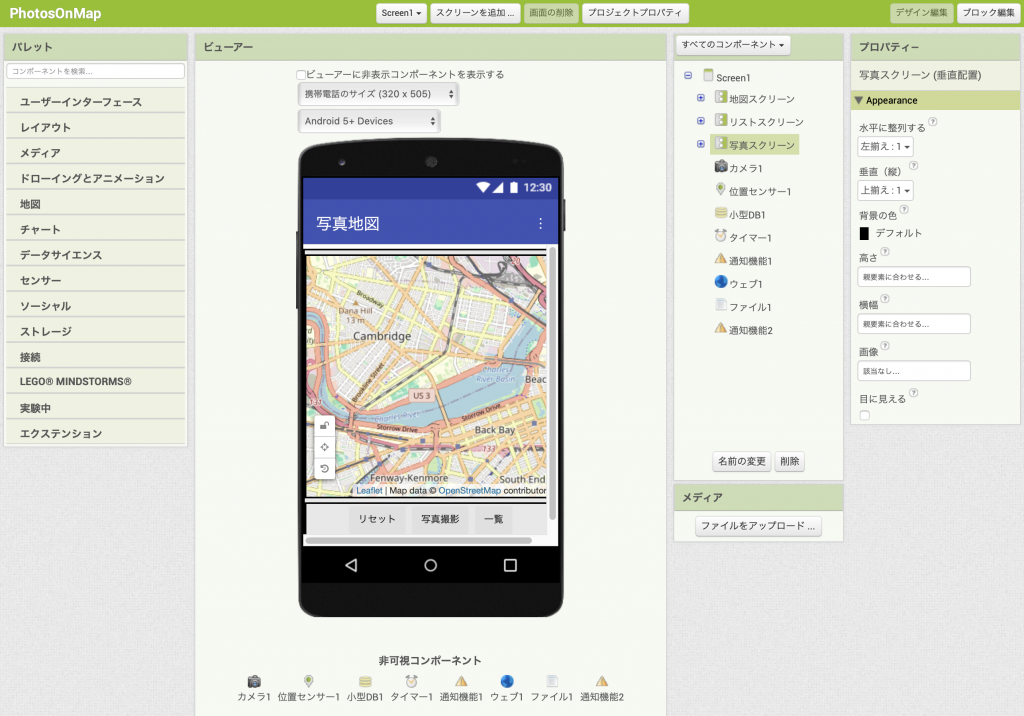
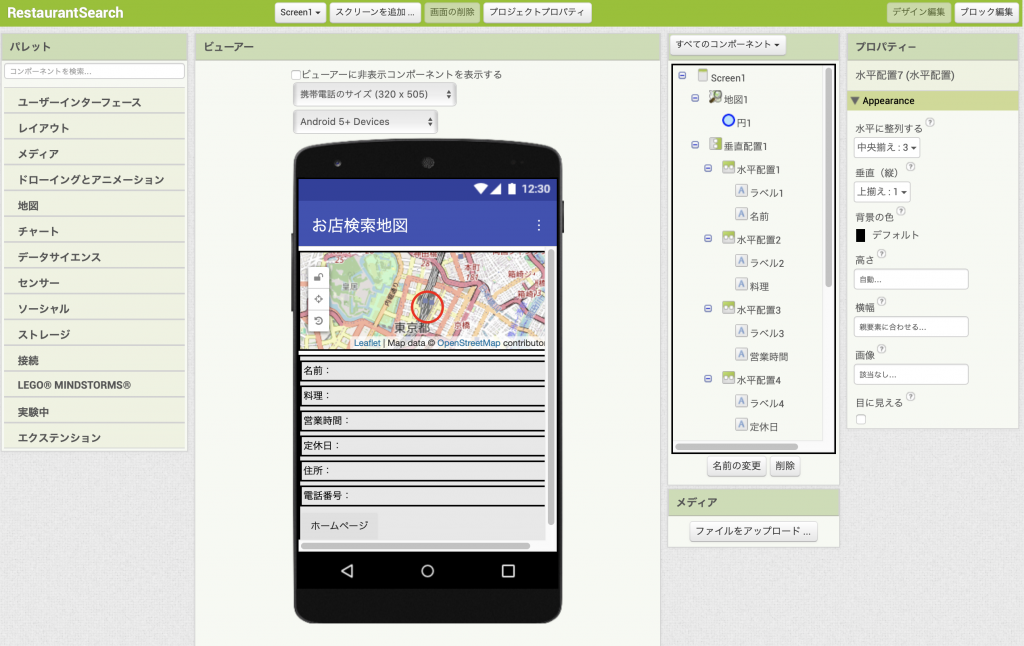
ここまでで下図のようになります。