写真と位置を記録する地図アプリ
外出先で写真を撮った際に位置情報を取得し、それを地図上に表示・保存するアプリを作成します
このチュートリアルでは、外出先で写真を撮るとそのときの位置情報を位置センサーで同時に取得しそれを保存してあとで地図上で見ることができるアプリを作成します。ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
このアプリでは三つのスクリーンを使っていますが、スクリーン毎に同じグローバル変数を設定したり小型DBやウェブコンポーネントなどの同じコンポーネントを使うのは煩雑なので、Screen1だけを使って三つのスクリーンを切り替えて使う、仮想スクリーンテクノロジーを使っています。仮想スクリーンではScreen1に複数の垂直配置コンポーネントを配置してブロック編集内で「目に見える」をON/OFFしてスクリーンを切り替えます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"PhotosOnMap“と名前を付けます。
デザイン編集
Screen1のタイトルを"写真地図"にします。
仮想スクリーンを作成
レイアウト パレットから 垂直配置コンポーネント を3個追加し、ビューア上に縦に並べ、横幅は"親要素に合わせる"に設定します。上から順に地図スクリーン、リストスクリーン、写真スクリーンという名前にしてください。それぞれの垂直配置コンポーネントが仮想スクリーンになります。それぞれの垂直配置コンポーネント(スクリーン)にコンポーネントを追加するときは他のスクリーンの目に見えるのチェックを外して作業してください。スクリーン切り替えにはこれらのプロシージャを使います。
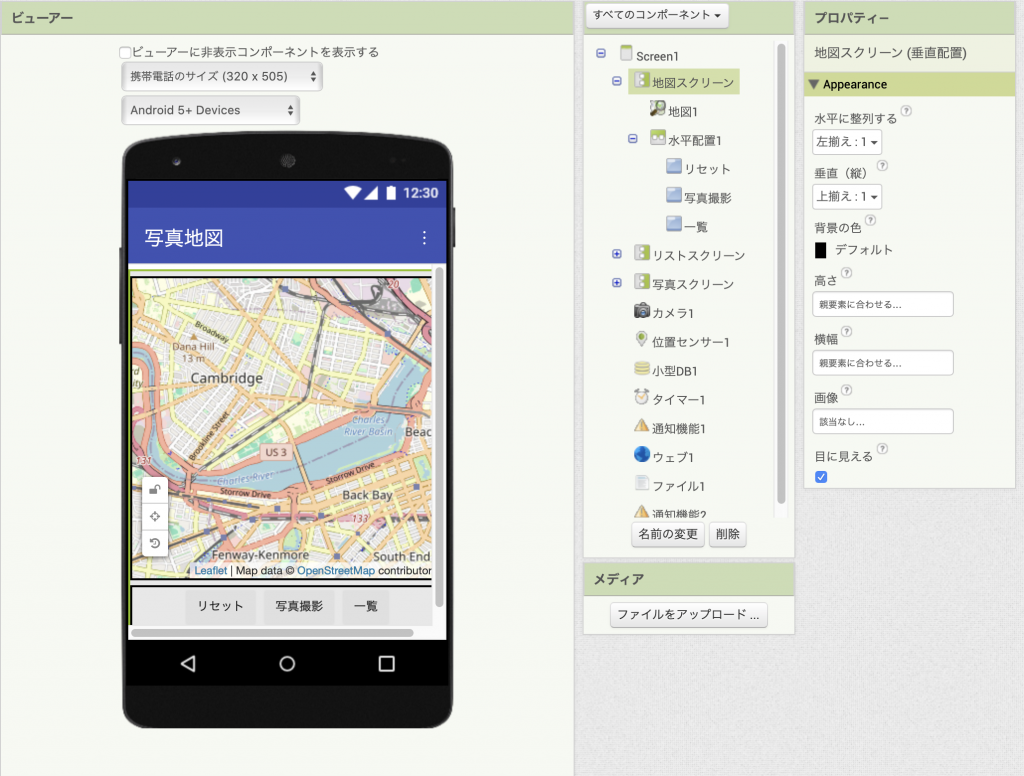
“地図スクリーン“
- 地図 パレットから 地図 を追加し、高さと横幅は"親要素に合わせる"にします。
- レイアウト パレットから 水平配置コンポーネント を 地図 の下に追加し、水平に整列するを"中央揃え"、横幅は"親要素に合わせる"にします。
- 水平配置コンポーネント の中にユーザーインターフェース パレットから ボタン を3個追加し、左から順に名前とテキストを"リセット"、"写真撮影"、"一覧"にします。

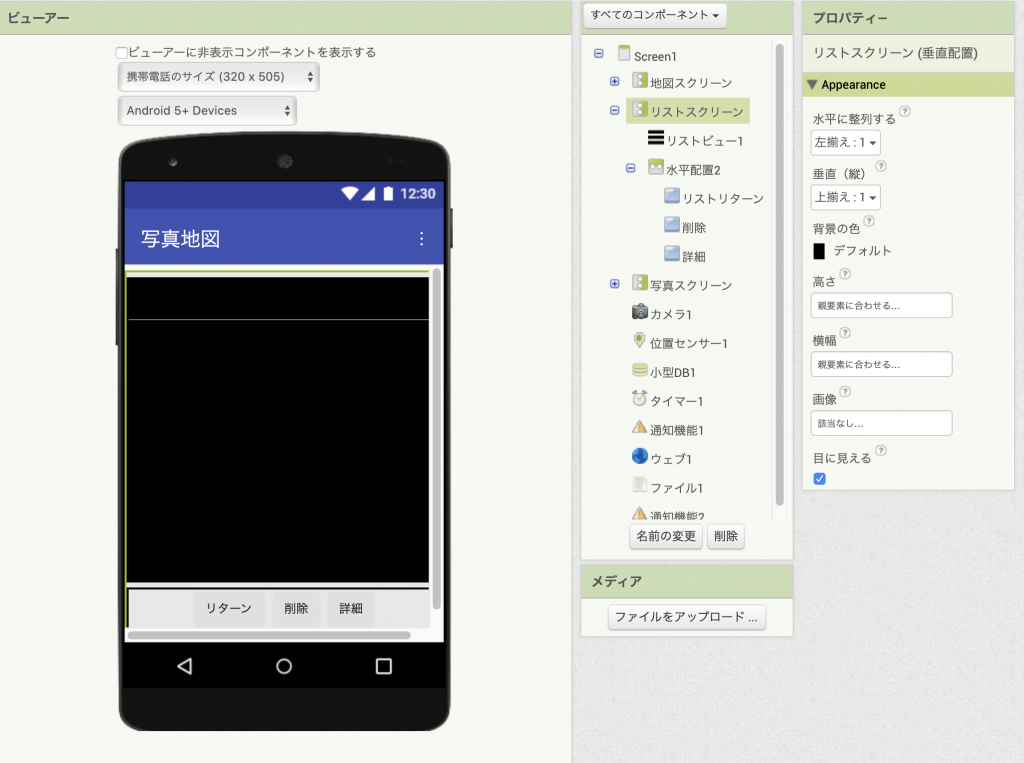
“リストスクリーン“
- ユーザーインターフェース パレットから リストビュー を追加し、高さと横幅は"親要素に合わせる"に、リストビューレイアウトを"メインテキスト、詳細テキスト(横)"にします。
- レイアウト パレットから 水平配置コンポーネント を リストビュー の下に追加し、水平に整列するを"中央揃え"、横幅は"親要素に合わせる"にします。
- 水平配置コンポーネント の中にユーザーインターフェース パレットから ボタン を3個追加し、左から順に名前を"リストリターン"、"削除"、"詳細"に、テキストを"リターン"、"削除"、"詳細"にします。

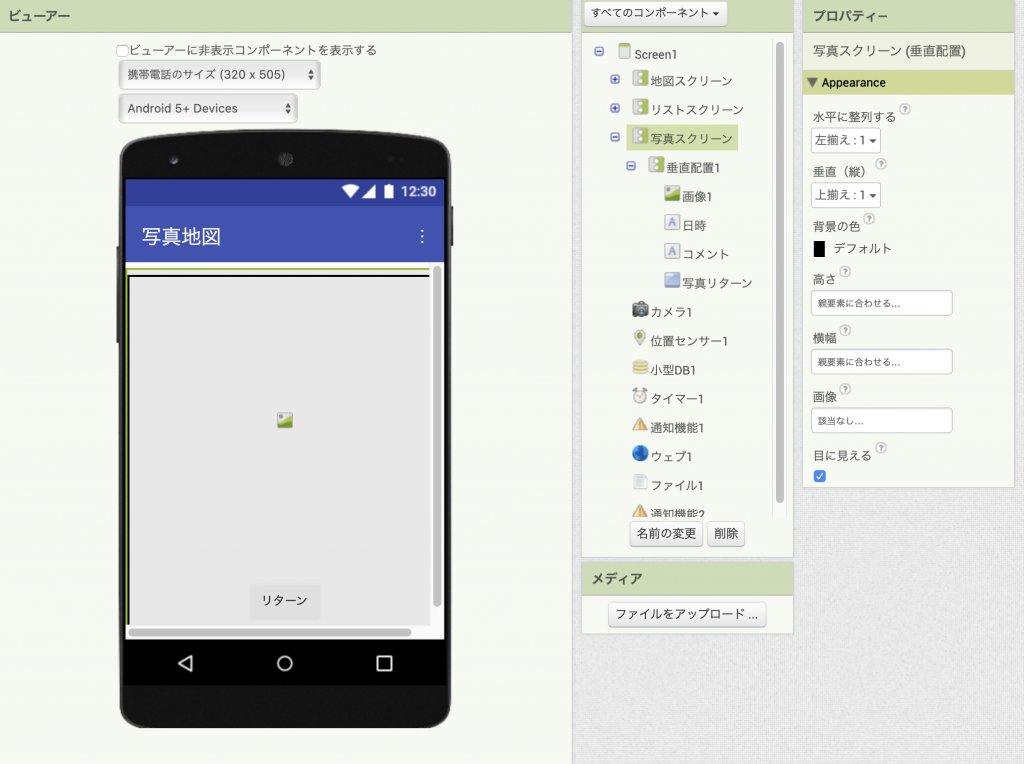
“写真スクリーン“
- レイアウト パレットから 垂直配置コンポーネント を追加し、水平に整列するを"中央揃え"、高さと横幅は"親要素に合わせる"にします。
- 垂直配置コンポーネント の中にユーザーインターフェース パレットから画像、ラベルを2個、ボタンを1個追加します。画像は高さと横幅は"親要素に合わせる"、回転角度は"90.0″に、ラベルの名前は日時とコメントにし、テキストは空白に、ボタンは名前を"写真リターン"、テキストを"リターン"にします。

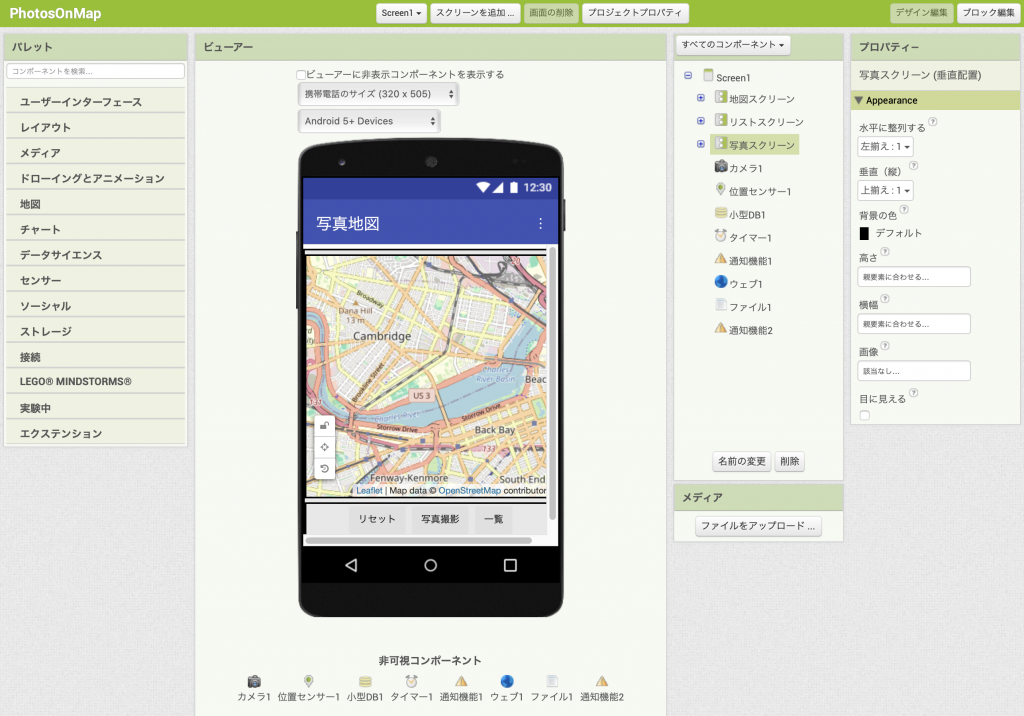
非可視コンポーネントの追加
ユーザーインターフェース パレットから通知機能を2個、メディアパレットからカメラ、センサーパレットからタイマーと位置センサー、ストレージパレットから小型DBとファイル、接続パレットからウェブを追加します。
ここまでで下図のようになります。

ブロック編集機能を使用したプログラミング
アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。

データ構造
このアプリでは小型DBにデータのリストを格納しています。データはJSONでその構造はChatGPT-o1が設計したもので以下の通りです。
photosList = [
{
"imagePath": "file:///storage/emulated/0/DCIM/Camera/IMG_20250101_123456.jpg",
"latitude": 35.xxxxx,
"longitude": 139.yyyyy,
"timestamp": "2025-01-01 12:34:56",
"comment": "初日の出"
},
...
]JSONを直接作る機能はApp Inventorにはありませんが、ウェブコンポーネントにディクショナリをJSONにエンコード(Jsonオブジェクトのエンコードメソッド)・デコード(Jsonテキストデコードメソッド)する機能があるのでこれを使います。