もぐらたたきランキングゲーム
もぐらたたきゲームにランキングできる機能を付け加えます
このチュートリアルでは、もぐらたたきゲームにリアルタイムでランキングを登録、表示する機能を付け加えます。複数のスマホでプレイしてランキングに参加できるようになります。この機能を実現するため、リアルタイムで動作するクラウドDBを利用します。ただし、日本語化プロジェクトのApp InventorサーバーではクラウドDBが使えないため、MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)を使用します。MITのサーバーでも日本語表示は可能ですが、翻訳の品質に難があるため、このチュートリアルは英語環境で作成しています。
ページの最後にあるダウンロードセクションから画像、音源とソースコードをダウンロードできます。
MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)にアクセスしてGoogleカウントでログインします。言語はEnglishです。
[Projects]メニューから[Start new project]を選択し、"MoleMashRanking"と名前を付けます。
このチュートリアルで学べること
- クラウドDBの使い方
- リストの使い方
- プロシージャの書き方
- ローカル変数の使い方
- “for each item in list do“ブロックを使ったループ処理の仕方
使用コンポーネント
キャンバス、画像スプライト、水平配置、ラベル、ボタン、テキストボックス、リストビュー、タイマー、サウンド、クラウドDB
使用ブロック
グローバル変数、ローカル変数、リスト、プロシージャ、もしならば、それぞれのリスト内の実行、それぞれのはじめ終わり間隔実行
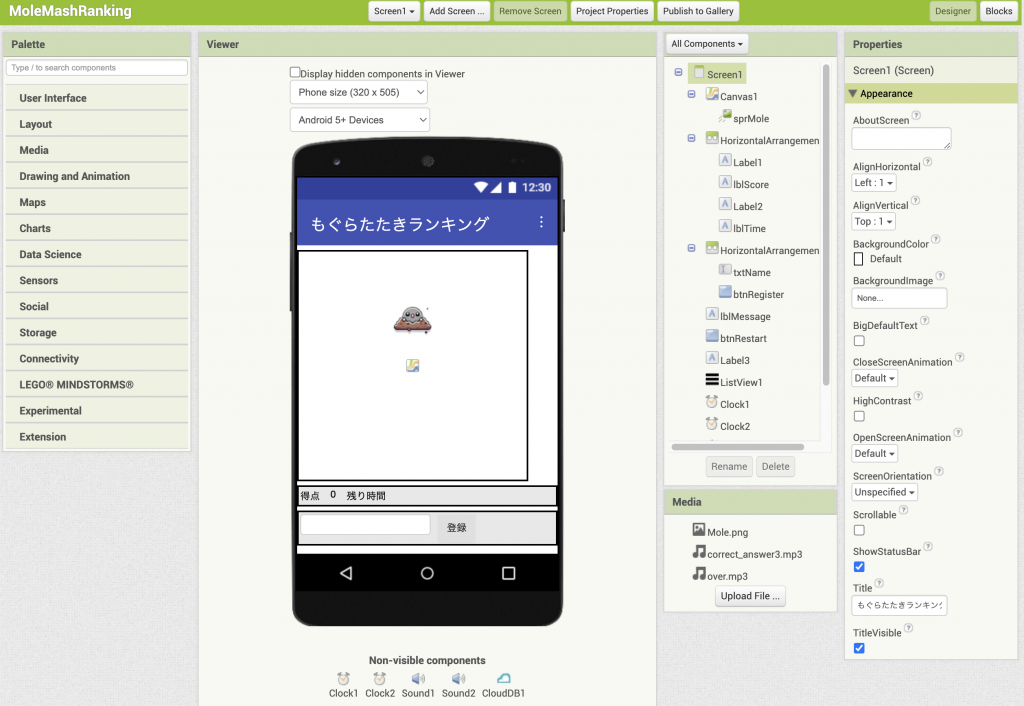
デザイン編集
Screen1のタイトルを"もぐらたたきランキング"にします。
Drawing and Animation パレットから Canvas をViewerにドラッグアンドドロップし、高さと横幅を280ピクセルに設定します。ImageSpriteをViewerにドラッグアンドドロップし名前をsprMoleに、PictureをMole.pngに設定します。 Mole.pngはダウンロードセクションからダウンロードしてください
Layout パレットから HorizontalArrangement を2個 Viewer に追加し、Widthはすべて"Fill parent"に設定します。名前はHorizontalArrangement1とHorizontalArrangement2になります。HorizontalArrangement1にはUser Interface パレットからLabelを4個、HorizontalArrangement2にはTextBoxとButtonを追加します。コンポーネントの名前とプロパティーを次のように設定します。
“HorizontalArrangement1“
- Label1: Text=得点
- lblScore: Text=0
- Label2: Text=残り時間
- lblTime: Text=空白
“HorizontalArrangement2“
- txtName: Hint=ランキング登録名
- btnRegister: Text=登録
HorizontalArrangement2の下にUser Interface パレットからLabel(lblMessage)、Button(btnRestart)、Label(Label3) 、ListView(ListView1)をViewer に追加しプロパティーを次のように設定します。()内はコンポーネントの名前です。
- lblMessage: Text=空白
- btnRestart: Text=リスタート
- Label3: Text=トップ5
- ListView1: BackgroundColor=Cyan、Width=Fill parent、TextColor=Black
次に Sensors パレットから Clock(Clock1、Clock2) を2個 、 Media パレットから Sound(Sound1、Sound2) を2個 、Storage パレットから CloudDB(CloudDB1) を Viewer に追加します。これらはすべて non-visible components です。
- Clock1: TimeInterval=700
- Clock2: TimeInterval=1000
- Sound1: Source=correct_answer3.mp3 ダウンロードセクションからダウンロードしてください
- Sound2: Source=over.mp3 ダウンロードセクションからダウンロードしてください
- CloudDB1: デフォルトのまま