観光名所地図アプリ
Google Sheets APIを使って観光名所を表示する地図を作ります
このチュートリアルでは、Google Sheets APIを使ってGoogleスプレッドシートに入力された東京の観光名所を地図上に表示するアプリを作ります。複数台のスマホからの同時アクセスも可能ですし、Googleスプレッドシートでデータを変更すると表示されるデータに反映されます。ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
このアプリでは読み取りだけ行うのでこのページに従ってあらかじめサービスアカウント作成する必要はありません。読み取るGoogleスプレッドシートのスプレッドシートIDは必要ですのでここを読んでスプレッドシートIDの取得方法を理解してください。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"LandmarkExplorer“と名前を付けます。
Googleスプレッドシートの作成
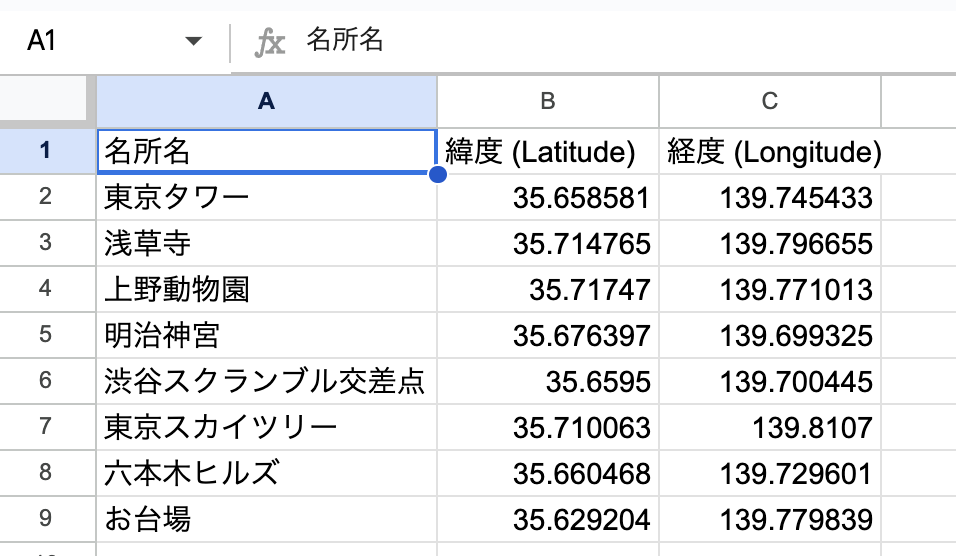
地図上に観光名所を表示するには名所の名前、緯度、経度が必要です。ChatGPTに頼んでCSVファイルを作ってもらい、Googleスプレッドシートにしました。
ChatGPTに入力したプロンプトはこれです。無料アカウントでもできるので試してみてください。「東京」をあなたの住んでいる地名にするのも面白いですよ。
東京の観光名所の名前、緯度、経度のグーグル スプレッドシートを作りたいので、CSVファイルを作って。ダウンロードしたCSVファイルをGoogleドライブにアップロードして、Googleスプレッドシートで開くだけです。こんな感じです。クリックするとGoogleスプレッドシートを見れます。シート名は"tokyo_landmarks“です。

Googleスプレッドシートの共有
このアプリはGoogleスプレッドシートを読み取るだけなので、Googleスプレッドシートのドキュメントが「リンクを知っている全員が閲覧できる」に設定します。
デザイン編集
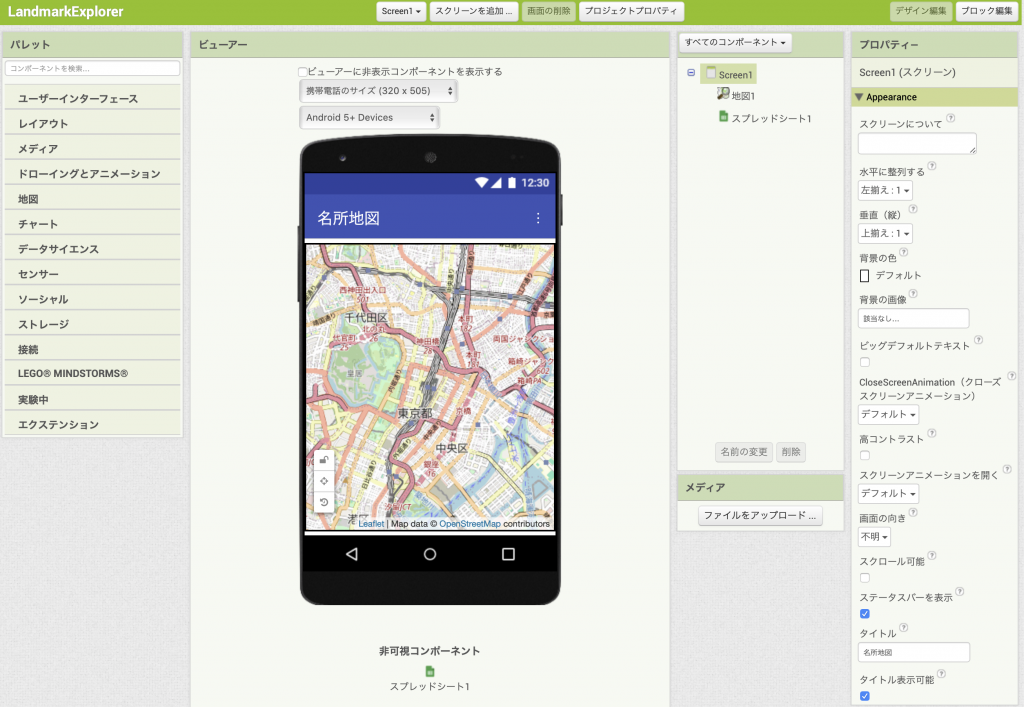
Screen1のタイトルを"名所地図"にします。
地図 パレットから 地図 を追加し、高さと横幅は"親要素に合わせる"にします。使いやすくなるように文字列からの中心座標を"35.681236,139.767125″にしておきます。これは東京駅の緯度、経度です。
ストレージ パレットからスプレッドシートコンポーネントを追加します。使用するスプレッドシートの スプレッドシートID を取得し、それをプロパティーのスプレッドシートIDに設定してください。
- スプレッドシートIDは以下の手順で取得できます:
- スプレッドシートを開く。
- URL の中に含まれる「
docs.google.com/spreadsheets/d/」に続く文字列(例:1A2B3C4D5E6F7G8H)がスプレッドシートIDです。 - よくわからない場合は 17Tukip5RlsU1LOBAkq0ngr3sMK1OLPxBKDq4sBwz8FI を使ってください。このスプレッドシートのスプレッドシートIDです。

ブロック編集機能を使用したプログラミング
アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。
