簡単なチャットアプリを作ります
このチュートリアルでは、複数人でチャットのできる簡易チャットアプリを作ります。この機能を実現するため、リアルタイムで動作するクラウドDBを利用します。ただし、日本語化プロジェクトのApp InventorサーバーではクラウドDBが使えないため、MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)を使用します。MITのサーバーでも日本語表示は可能ですが、翻訳の品質に難があるため、このチュートリアルは英語環境で作成しています。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
MIT本家のApp Inventorサーバー(https://ai2.appinventor.mit.edu/)にアクセスしてGoogleカウントでログインします。言語はEnglishです。
[Projects]メニューから[Start new project]を選択し、"SimpleChat"と名前を付けます。
このチュートリアルで学べること
- クラウドDBの使い方
- リストの使い方
- ローカル変数の使い方
- リストビューの使い方
使用コンポーネント
ボタン、テキストボックス、リストビュー、タイマー、クラウドDB
使用ブロック
グローバル変数、リスト
デザイン編集
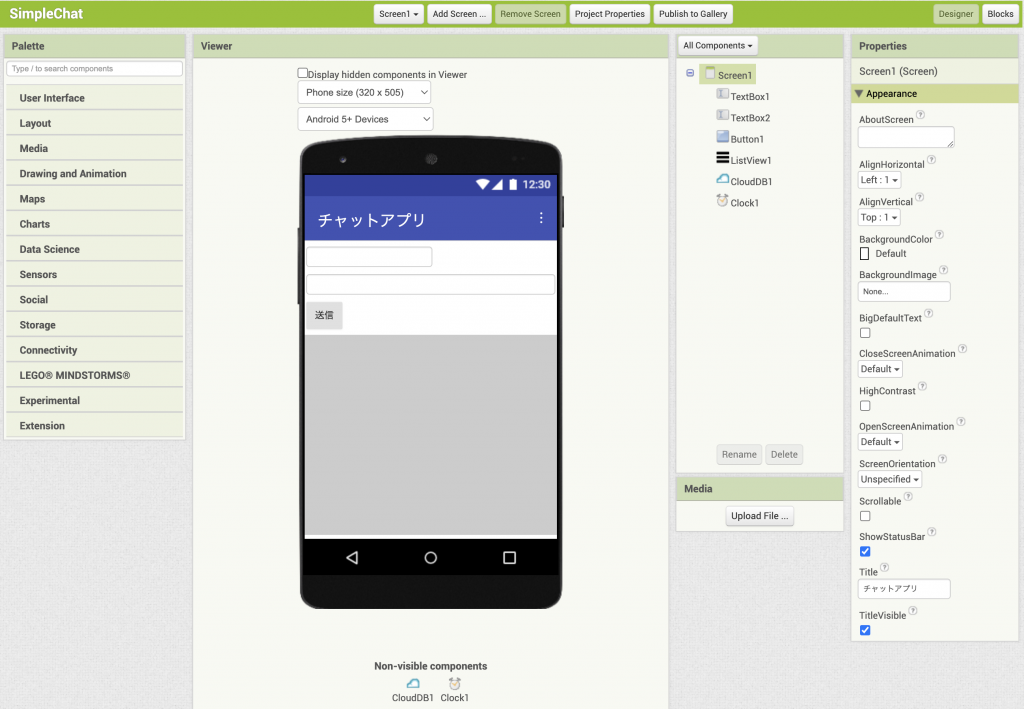
Screen1のタイトルを"チャットアプリ"にします。
User Interface パレットからTextBox(TextBox1、TextBox2) を2個、Button(Button1)を1個、ListView(ListView1)を1個Viewerに追加しプロパティーを次のように設定します。()内はコンポーネントの名前です。
- TextBox1: Hint=名前を入力
- TextBox2: Width=Fill parent、Hint=送信メッセージ、Multiline=チェック
- Button1: Text=送信
- ListView1: BackgroundColor=Light Gray、FontSize=14.0、Height=Fill parent、Width=Fill parent、TextColor=Black
次に Storage パレットから CloudDB(CloudDB1) を、Sensors パレットから Clock(Clock1) を Viewer に追加します。これらはすべて non-visible components です。