有名なゲームのスペースインベーダーを作ります
このチュートリアルでは、有名なゲームのスペースインベーダーを作ります。テトリスと同じように、Google Gemini 3 Proに相談してウェブビュー内のJavaScriptでゲーム本体は作りました。App InventorからはこのJavaScriptをコントロールしています。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"SpaceInvaders"と名前を付けます。
このチュートリアルで学べること
- ウェブビューでJavaScriptを実行する方法
- ウェブビューとの値の受け渡し方法
使用コンポーネント
ボタン、ラベル、ウェブビュー、水平配置、サウンド
使用ブロック
ローカル変数、もしならば
デザイン編集
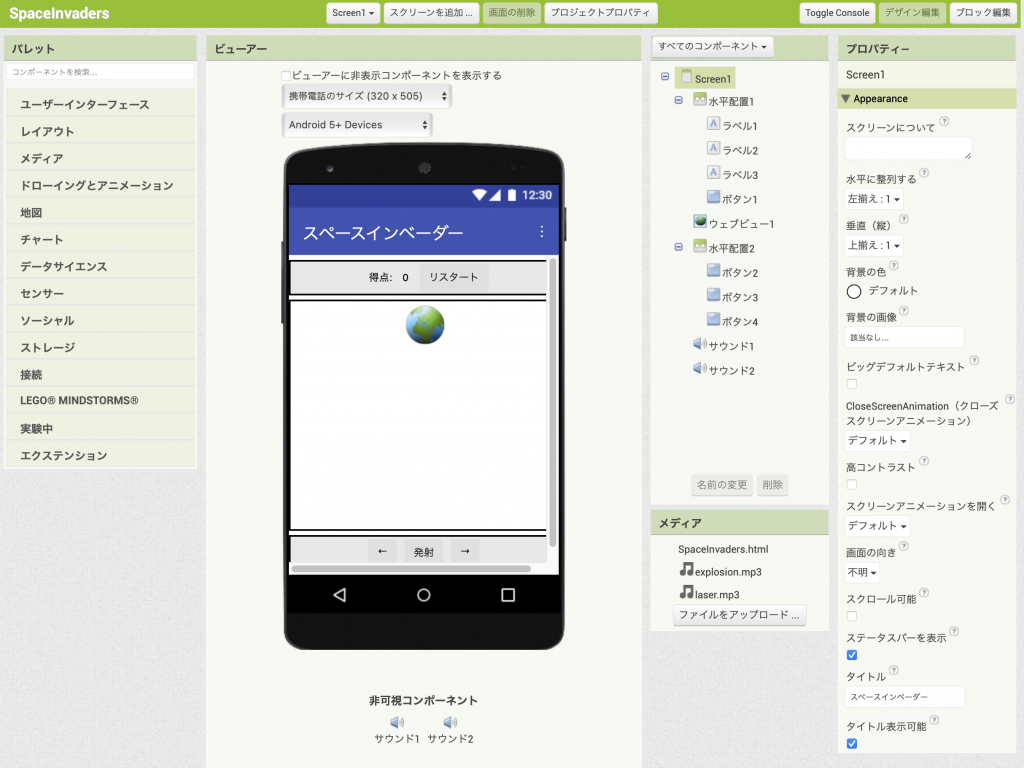
Screen1のタイトルを"スペースインベーダー"にします。
ページの最後にあるダウンロードセクションからSpaceInvaders.htmlとexplosion.mp3, laser.mp3をダウンロードして、すべてのファイルをメディアのファイルをアップロードボタンをクリックしてアップロードします。
レイアウト パレットから 水平配置コンポーネント をビューアーに追加します。水平に整列する、垂直(縦)は"中央揃え"に、横幅は"親要素に合わせる"に設定します。名前は水平配置1になります。
ユーザーインターフェース パレットからラベルを3個とボタンを1個水平配置1の中に追加します。名前はそれぞれラベル1、ラベル2、ラベル3、ボタン1になります。
ユーザーインターフェース パレットからウェブビューを水平配置1の下に追加します。名前はウェブビュー1になります。
レイアウト パレットから 水平配置コンポーネント(水平配置2) をウェブビュー1の下に追加し、水平に整列するは"中央揃え"に、横幅は"親要素に合わせる"に設定します。水平配置1の中にユーザーインターフェース パレットからボタンを3個追加します。名前はボタン2、ボタン3、ボタン4になります。
以下のようにボタンとラベルのプロパティを設定します。
- ラベル1: テキスト="″
- ラベル2: テキスト="得点:″
- ラベル3: テキスト="0″
- ボタン1: テキスト="リスタート″
- ボタン2: テキスト="←″
- ボタン3: テキスト="発射″
- ボタン4: テキスト="→″
最後にメディアパレットから、 サウンドコンポーネントを2個、ビューアーにドラッグアンドドロップします。名前はサウンド1とサウンド2になります。サウンド1のソースプロパティをlaser.mp3に、サウンド2のソースプロパティをexplosion.mp3に指定します。
下図のようになります。