地図コンポーネントを使ったアプリのアイデアを思いついたので、ChatGPTとGeminiに相談してみました。
ラフなアイデアから始めたところアプリの感想から設計までいずれも一応それらしく行っていますが、3は余計なことをしていてあまりうまく設計できていません。UIの設計は2が良い感じです。1も2もデータ保存に関してはJSONを使っていて良いですが、2の方が丁寧に説明してくれています。他を参考にしながら2で作ってみます。
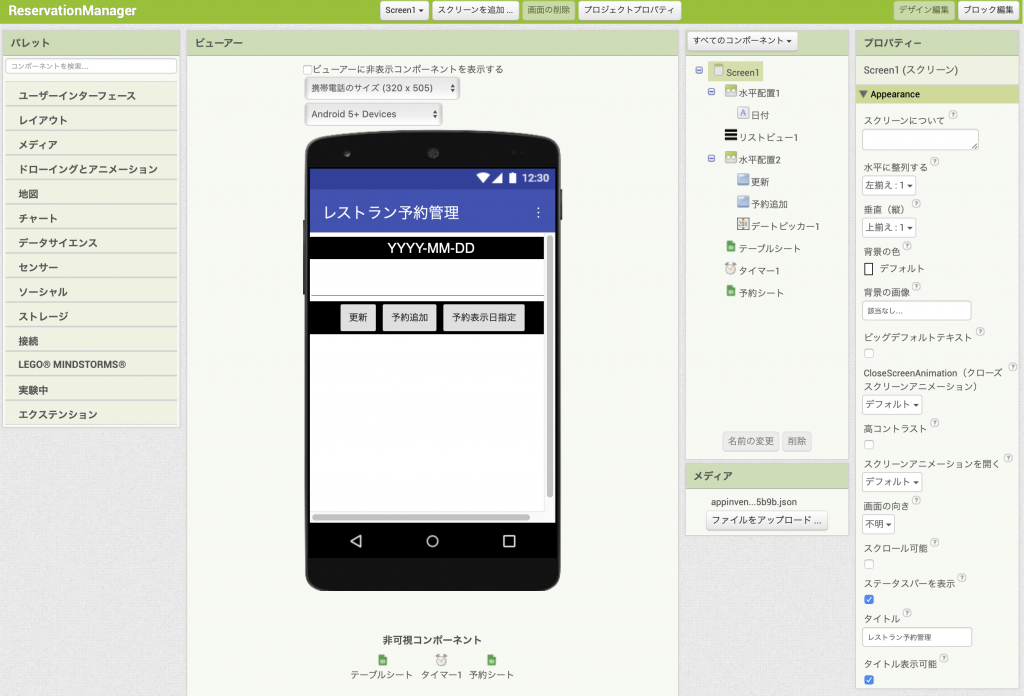
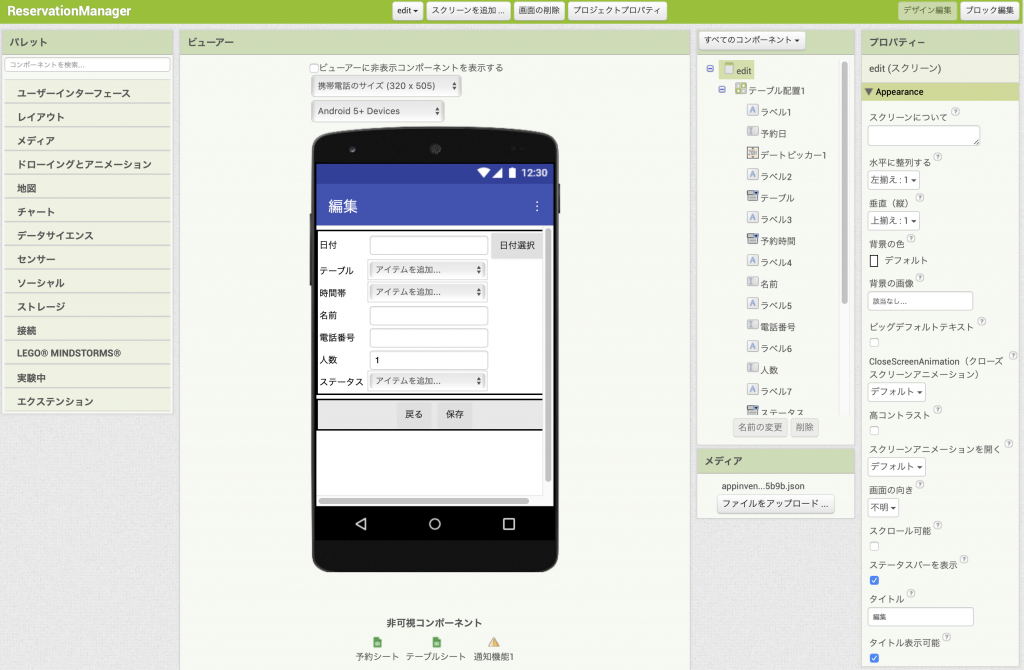
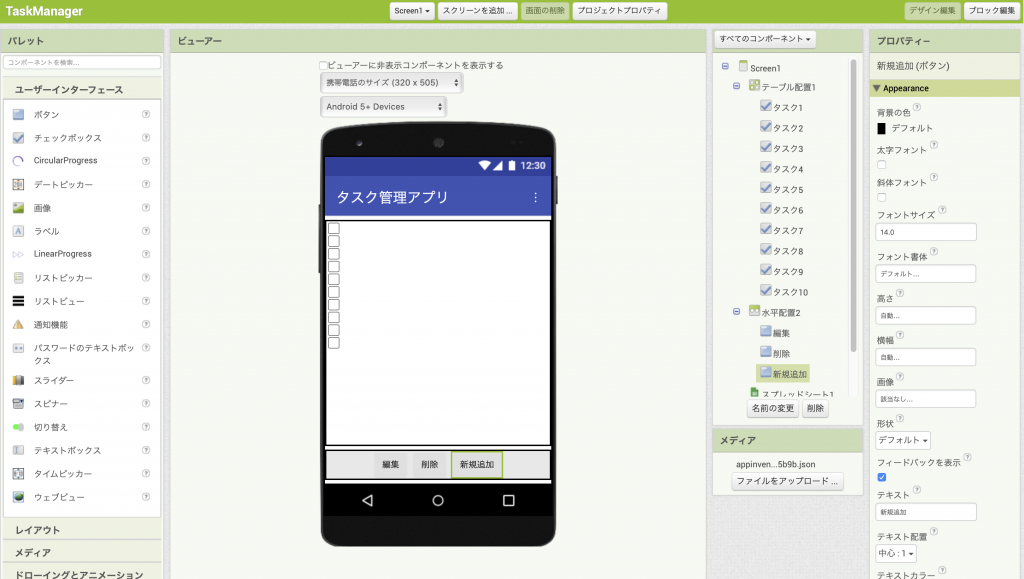
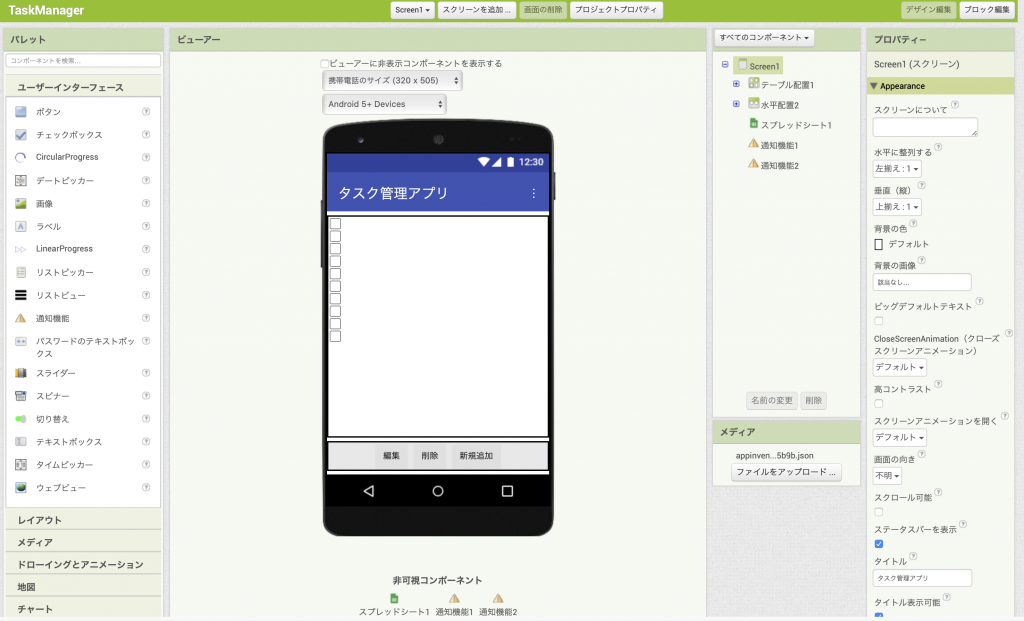
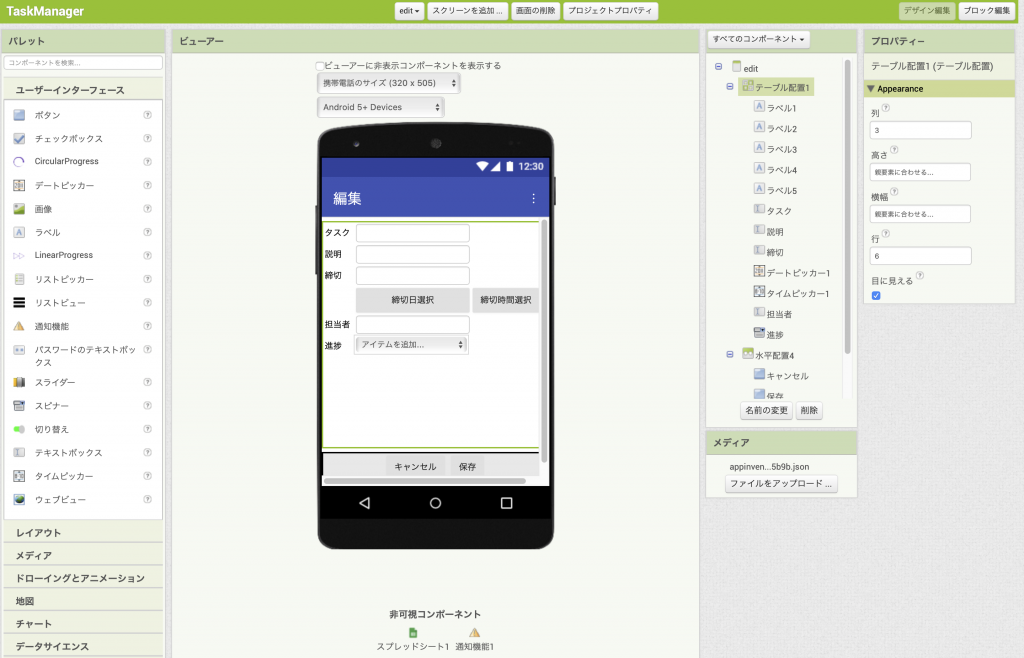
作ってみたところ、とりあえず3時間で動きましたね。あとは使い勝手をよくするために調整。
アプリのアイデア
写真を撮るとGPSで位置も取って地図にその写真のアイコン入れる。クリックで写真を拡大表示
MIT App Inventor 2 App Maker
こんなアプリはどう思う?:写真を撮るとGPSで位置も取って地図にその写真のアイコン入れる。クリックで写真を拡大表示このアプリのアイデアは非常に魅力的で、以下のような構成でMIT App Inventorを使用して実現できます。写真撮影とGPS座標の取得、さらに地図にその写真をマークする機能を組み合わせたアプリは、旅行記録、不動産の調査、プロジェクト管理など、多くの用途に役立ちます。
### 必要なコンポーネント
1. **カメラ (Camera)**:
- ユーザーが写真を撮るために使用。
- 撮影後、写真のファイルパスを取得。
2. **ロケーションセンサー (LocationSensor)**:
- 写真が撮影されたときのGPS位置情報(緯度・経度)を取得。
3. **マップ (Map)**:
- 地図を表示し、写真のアイコンをその位置にマッピング。
4. **マーカー (Marker)**:
- 撮影された写真ごとにマップに追加されるポイント。クリックすると写真が表示される。
5. **ストレージ (TinyDB)**:
- 写真とGPSデータを保存して、アプリを閉じた後もデータを保持する。
### 実装手順
1. **UIのデザイン**:
- ボタン:「写真を撮る」ボタン。
- マップ:地図を表示するエリア。
- 表示用のコンポーネント(例えば、画像表示用のラベルやポップアップ)。
2. **ブロックの構成**:
- 「写真を撮る」ボタンのクリック時に、カメラを起動し、撮影後に写真のファイルパスを取得。
- ロケーションセンサーでGPS座標を取得。
- 写真ファイルのパスとGPS座標をTinyDBに保存。
- 取得したGPS座標に基づいて、マーカーをマップに追加。マーカークリック時に、対応する写真を表示する。
3. **データ保存と表示**:
- TinyDBを使用して、各写真のデータを保存(ファイルパス、緯度、経度)。
- アプリ起動時に、保存済みデータを読み込み、地図にマーカーを復元。
### 注意点
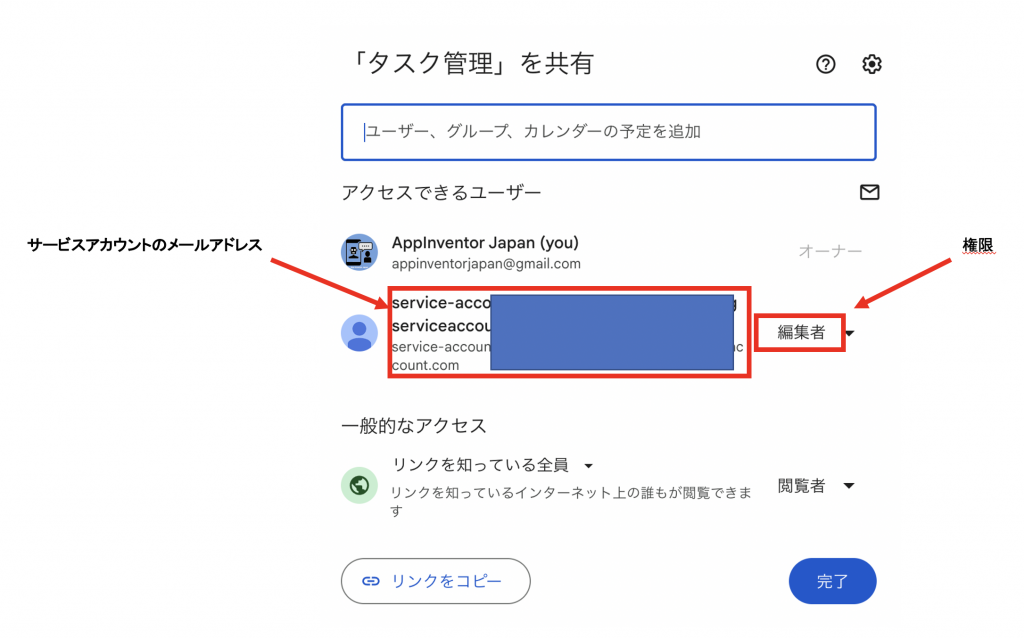
- 写真ファイルのストレージパスはAndroidの権限設定に依存するため、適切な権限(カメラ、ストレージ、位置情報)を要求する必要があります。
- 高精度なGPSデータを得るために、LocationSensorの設定を調整することを推奨します。
このアプリは、実用性とカスタマイズの可能性が高いプロジェクトであり、App Inventorの基本的な機能だけで実現可能です。さらに質問や特定のステップについての詳細が必要であれば教えてください!詳細設計してください。追加で条件が必要ならば聞いてください。詳細設計に進む前に、以下の質問をさせていただきます。この情報を基に、より具体的な設計を提案できます:
### 確認事項
1. **写真の保存場所**:
- 写真はデバイスのローカルストレージに保存しますか?それともクラウド(例: Firebaseなど)にアップロードしますか?
2. **地図の機能**:
- ユーザーがズームイン/ズームアウト、ドラッグして地図を移動できるようにしますか?
- 写真を撮影した場所の詳細情報(例: 日時、説明など)をマーカークリック時に表示しますか?
3. **複数の写真管理**:
- 複数の写真を同じ地図上に表示できますか?
- 古いデータの削除や編集機能が必要ですか?
4. **アプリ使用の想定環境**:
- アプリを主に使用する場面(例: 旅行、仕事の記録)。
- オフラインでの地図表示やデータ管理が必要ですか?
5. **見た目と操作性**:
- カメラ起動や地図表示時に特別なアニメーションやガイドが必要ですか?
- UIデザインの好み(シンプル、カラフルなど)。
### 仮の前提条件
上記に回答をいただくまでの間、以下のような仕様で設計します:
1. 写真はローカルストレージに保存し、GPS座標と共に地図上にマッピング。
2. ユーザーは複数の写真を撮影して地図上に追加可能。
3. マーカーをクリックすると、写真と撮影日時を表示。
4. データはローカルストレージ(TinyDB)に保存。
これを基に詳細設計を進めますが、追加情報があれば適宜反映します。どうしますか?これでお願いします