カラフルお絵かきアプリ
カラフルお絵かきアプリを作りましょう
このチュートリアルでは、画面上で指を使っていろいろな色と太さで自由に絵を描ける お絵かきアプリ を作成します。お絵かきアプリにペンの色と太さ、消しゴムを加えています。もちろんクリアボタンで画面を消去することもできます。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"DoodlePlus"と名前を付けます
このチュートリアルで学べること
- キャンバスコンポーネントの使い方
- リストの使い方
- プロシージャの書き方
- “すべてのコンポーネント“ブロックを使ったループ処理の仕方
使用コンポーネント
キャンバス、水平配置、ボタン
使用ブロック
グローバル変数、リスト、ロジック、プロシージャ、もしならば、もしならばでなくてもしならば、それぞれの項目リスト内の実行、すべてのコンポーネントブロック
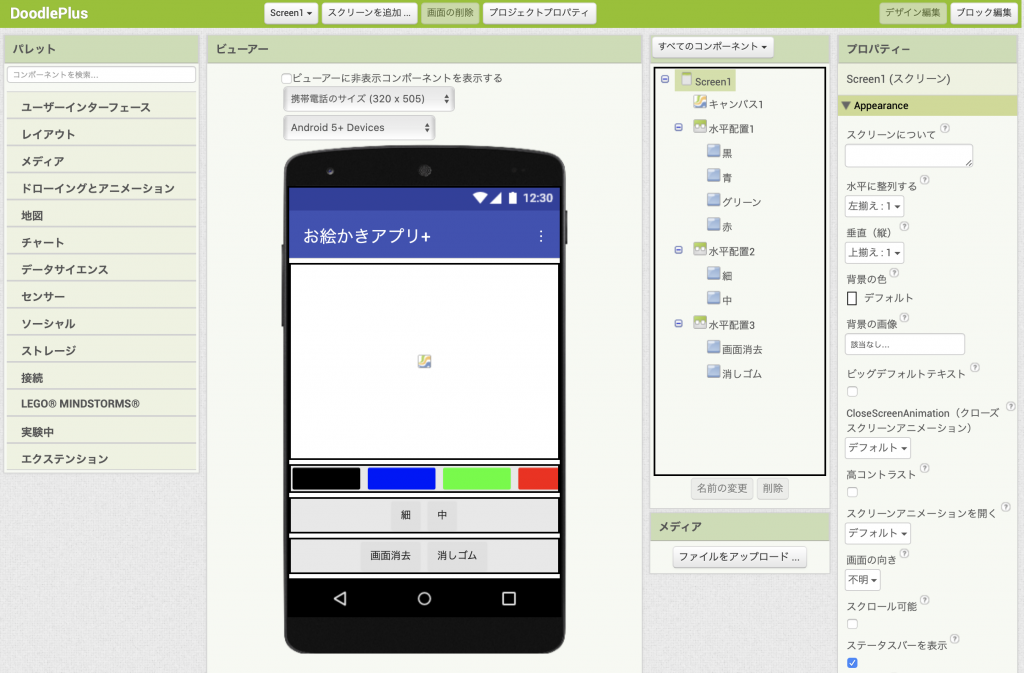
デザイン編集
Screen1のタイトルを"お絵かきアプリ+"にします。
ドローイングとアニメーションパレットから、 キャンバスコンポーネントをScreen1にドラッグアンドドロップします。
キャンバス1のプロパティの高さと横幅を"親要素に合わせる"に変更します。これにより、画面全体に描画スペースが広がり、どのサイズの画面でも対応できるようになります。
レイアウト パレットから 水平配置コンポーネント を3個ビューアーに追加し、横幅はすべて"親要素に合わせる"に、水平に整列するは"中央揃え"に設定します。名前は水平配置1から水平配置3になります。
水平配置1にボタンを4個、水平配置2と水平配置3にボタンを2個ずつ追加します。ボタンの名前とプロパティーは次のようにします。
- 水平配置1
- 名前=黒、背景の色=黒、フォントサイズ=10、横幅=25パーセント、テキスト=空白
- 名前=青、背景の色=青、フォントサイズ=10、横幅=25パーセント、テキスト=空白
- 名前=グリーン、背景の色=グリーン、フォントサイズ=10、横幅=25パーセント、テキスト=空白
- 名前=赤、背景の色=赤、フォントサイズ=10、横幅=25パーセント、テキスト=空白
- 水平配置2
- 名前=細、テキスト=細
- 名前=中、テキスト=中
- 水平配置3
- 名前=画面消去、テキスト=画面消去
- 名前=消しゴム、テキスト=消しゴム