多言語翻訳アプリ
入力した言葉を多言語に翻訳して結果を読み上げるアプリを作ります
このチュートリアルでは、入力したテキストを多言語に翻訳し、結果を音声で読み上げるアプリを作成します。App Inventor 2日本語化プロジェクトでは翻訳コンポーネントが動作しないため、Google Apps Scriptで作成した無料のウェブアプリを呼び出して翻訳処理を行います。このウェブアプリは自由に利用可能です。ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"Translator“と名前を付けます。
デザイン編集
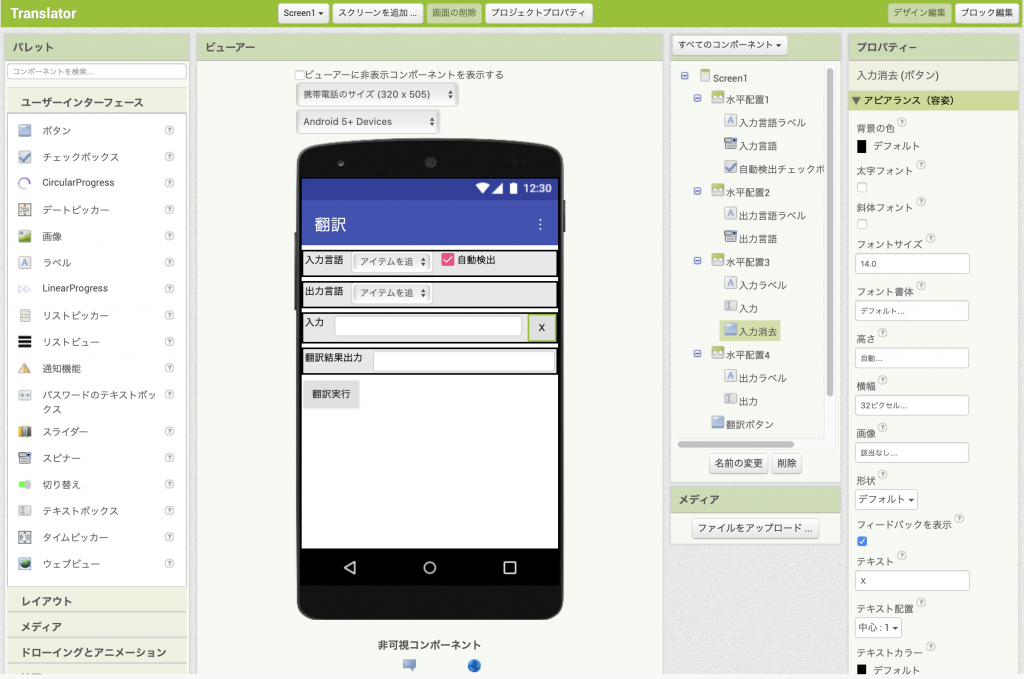
Screen1のタイトルを"翻訳"にします。
コンポーネントの追加
レイアウト パレットから 水平配置コンポーネント を4個追加し、ビューア上に縦に並べ、横幅は"親要素に合わせる"に設定します。上から順に水平配置1, 2, 3, 4という名前になっているはずです。
“水平配置1“
- ユーザーインターフェース パレットから ラベル と スピナー を追加し、それぞれ"入力言語ラベル"、"入力言語"に名前を変更します。
- “入力言語ラベル"の テキスト を"入力言語"に設定します。
- “入力言語"スピナーの文字列から要素プロパティーは"英語,日本語,スペイン語,フランス語,ドイツ語"、選択要素は"英語"にします。
“水平配置2″
- ユーザーインターフェース パレットから ラベル と スピナー を追加し、それぞれ"出力言語ラベル"、"出力言語"に名前を変更します。
- “出力言語ラベル"の テキスト を"出力言語に設定します。
- “出力言語"スピナーの文字列から要素プロパティーは"英語,日本語,スペイン語,フランス語,ドイツ語"、選択要素は"日本語"にします。
“水平配置3“
- ユーザーインターフェース パレットから ラベル、テキストボックス、ボタン を追加し、それぞれ"入力ラベル"、"入力"、"入力消去"に名前を変更します。
- “入力ラベル"の テキスト を"入力"に設定します。
- “入力"の横幅は親要素に合わせるにし、マルチライン をチェックしてヒントは空白にします。
- “入力消去"の テキスト を"X"、横幅を32ピクセルに設定します。
“水平配置4“
- ユーザーインターフェース パレットから ラベルとテキストボックスを追加し、それぞれ"出力ラベル"、"出力"に名前を変更します。
- “出力ラベル"の テキスト を"翻訳結果出力"に設定します。
- “出力"の 横幅は親要素に合わせるにしマルチラインをチェックしてヒントは空白にします。
“翻訳ボタン“
- “水平配置4″の下にユーザーインターフェース パレットからボタン を追加し、名前を"翻訳ボタン"、テキスト を"翻訳実行"に設定します。
非可視コンポーネント
- メディア パレットから テキスト読み上げ コンポーネントを1つ、接続 パレットから ウェブ コンポーネントを1つ追加します。