岩をよけてジャンプしながら走るゲーム
スーパーマリオ風の横スクロールアクションゲームです
有名なスーパーマリオのように画面を横にスクロールしながら進んでいくゲームです。このYouTubeビデオを参考にして作っています。このアプリでは画像スプライトの位置とサイズを動的に調整しているのでエミュレーターを使うとスクリーンの確認に便利です。エミュレーターのインストールと使い方はこちらから。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"SpeedJumper“と名前を付けます。
ページの最後にあるダウンロードセクションから使用する画像と音源をクリックしてダウンロードしてください。
横スクロールの実現方法
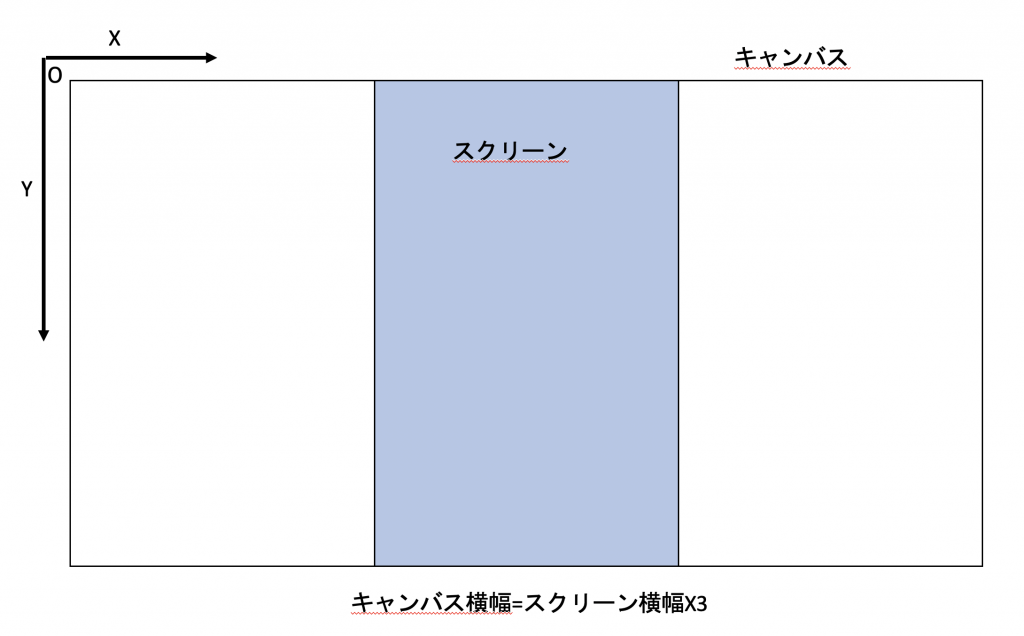
画像を描画するにはドローイングとアニメーションパレットのキャンバスコンポーネントに画像スプライトを使いますが、画面を横にスクロールするには少し工夫が必要です。ここではキャンバスコンポーネントの横幅をスクリーンの横幅の3倍にして、スクリーンの、右側から画像が入ってきて左側に出ていくようにしています。座標は下図のようにキャンバスの左上が原点でX座標は右に行くほど大きくなり、Y座標はしたに行くほど大きくなります。このようにキャンバスを配置するためには、Screen1の水平に整列するプロパティは"中央揃え"にする必要があります。

デザイン編集
Screen1のタイトルを"Speed Jumper"にします。タイトル表示可能のチェックを外し、水平に整列するプロパティを"中央揃え"にします。
ダウンロードセクションからダウンロードした画像と音源をすべて、メディアのファイルをアップロードボタンをクリックしてアップロードします。

スコア表示とスタートボタンの配置
レイアウト パレットから 水平配置コンポーネント を1個ビューアーにドラッグアンドドロップします。″水平配置1″の水平に整列するは"中央揃え"にし、横幅は"親要素に合わせる"に設定します。″水平配置1″に、ユーザーインターフェース パレットから ラベル を2個、ボタンを2個配置し、"ラベル1“の テキスト を"スコア:"に、"ラベル2“の名前は"スコア"、 テキスト を"0″にします。ボタンはそれぞれ1個目は名前を"スタート"、テキスト も"スタート"に、2個目は名前を"リスタート"、テキスト も"リスタート"にします。
画像スプライトの配置
ドローイングとアニメーション パレットから、 キャンバスコンポーネントをビューアーにドラッグアンドドロップして、高さと横幅は"親要素に合わせる"にします。
画像スプライト を 6個 “キャンバス1 “に追加し、名前を順番に"ランナー"、"雲"、"山"、"地面"、"地面2″、"岩"にします。画像プロパティはそれぞれ boy1.png 、 cloud.png 、 mountain.png 、 platform.png 、 platform2.png 、 rock.png にします。画像スプライトの位置とサイズはブロック編集で動的に調整するのでここでは気にしなくて構いませんが、"ランナー"と"岩"は背景よりも前に表示するためにZを2にします。
サウンドの設定
メディア パレットから サウンド コンポーネントを2個追加し、それぞれ"ジャンプ音"、"ゲームオーバー音"という名前を付けます。
“ジャンプ音"の ソース に jump05.mp3 を、"ゲームオーバー音"の ソース に failure.mp3 を指定します。
タイマーの設定
センサー パレットから タイマー コンポーネントを5個追加し、名前を順番に"ロードタイマー"、"背景タイマー"、"ジャンプタイマー"、"アニメタイマー"、"スコアタイマー"という名前を付けます。プロパティは次の表のように設定します。タイマーをたくさん使っていますが、適宜タイマーを有効にしたり無効にしたりして、待ち時間のある繰り返し処理をしています。
| タイマー常時起動 | タイマー有効 | タイマー間隔 | |
| ロードタイマー | チェック無し | チェック | 25 |
| 背景タイマー | チェック無し | チェック無し | 48 |
| ジャンプタイマー | チェック無し | チェック無し | 20 |
| アニメタイマー | チェック無し | チェック無し | 70 |
| スコアタイマー | チェック | チェック無し | 333 |
