光学文字認識(OCR)アプリ
画像の文字を認識して文字列を作るアプリを作ります
このチュートリアルでは、JavaScriptを使って光学文字認識を行うアプリを作ります。JavaScriptライブラリの一つであるTesseract.jsを使うとブラウザで光学文字認識ができます。ここではウェブビューでJavaScriptでTesseract.jsを使って光学文字認識を行います。ただ、ウェブビューと受け渡しできるのは文字列だけで、画像を渡すのにBase64エンコード、デコードをして文字列化する必要があるので、そこは uk.co.metricrat.imagebase64v2.aix というエクステンションを使っています。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"SimpleOCR"と名前を付けます。
デザイン編集
Screen1のタイトルを"光学文字認識"にします。
ページの最後にあるダウンロードセクションからダウンロードした ocr.html をファイルをアップロードボタンをクリックしてアップロードします。
uk.co.metricrat.imagebase64v2.aixエクステンションを https://metricrat-hosting.web.app/files/uk.co.metricrat.imagebase64v2.aix からダウンロードし、エクステンションパレットにアップロード後、ビューアーに追加します。
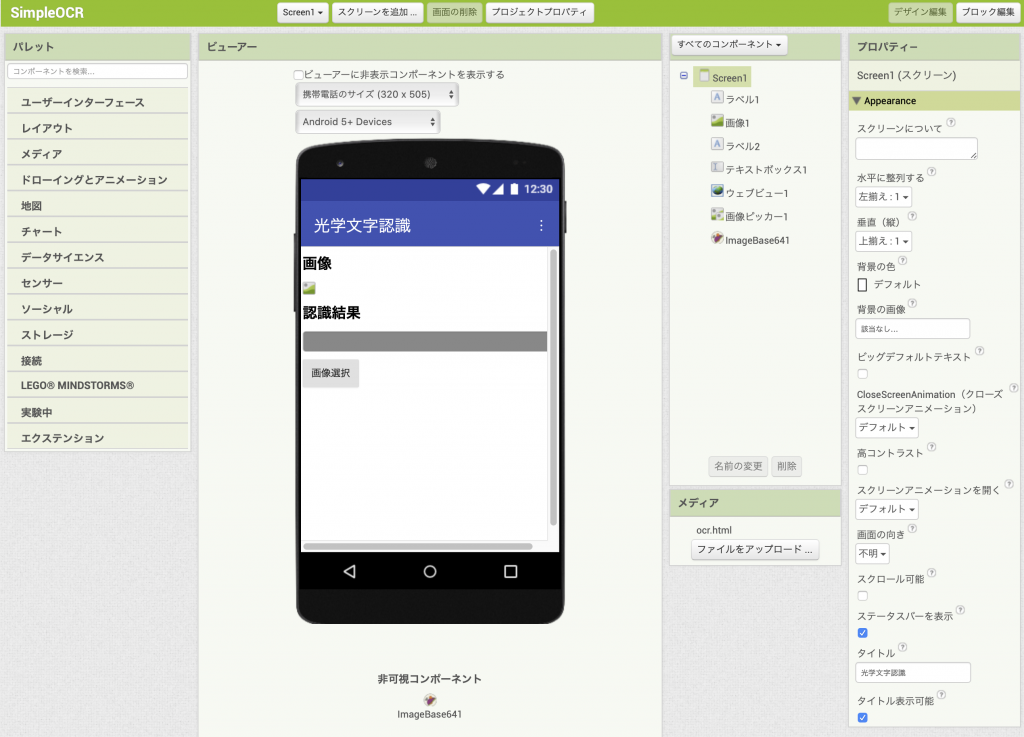
ユーザーインターフェース パレットからラベル、画像、ラベル、テキストボックス、ウェブビューをこの順番でビューアーに追加します。名前はそれぞれラベル1、画像1、ラベル2、テキストボックス1、ウェブビュー1になります。次にメディア パレットから画像ピッカーを追加します。名前は画像ピッカー1になります。プロパティーは以下の通り設定します。
- ラベル1: 太字フォント=チェック、フォントサイズ=20、テキスト=画像
- 画像1: 画像に合わせて拡大縮小する=チェック
- ラベル2: 太字フォント=チェック、フォントサイズ=20、テキスト=認識結果
- テキストボックス1: 背景の色=グレー、横幅="親要素に合わせる"、テキストカラー=白、マルチライン=チェック
- ウェブビュー1: 目に目える=チェックを外す
- 画像ピッカー1: テキスト="画像選択"
下図のようになります。