QRコード読み取りアプリ
QRコードを読み取ってその内容を表示するアプリを作ります
このチュートリアルでは、QRコードを読み取ってその内容を表示するアプリを作ります。このチュートリアルのほとんどはGemini 2.0 Flash Thinking Experimentalが書きました。詳細はこちらです。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"QRCodeReader“と名前を付けます。
コンポーネントの配置
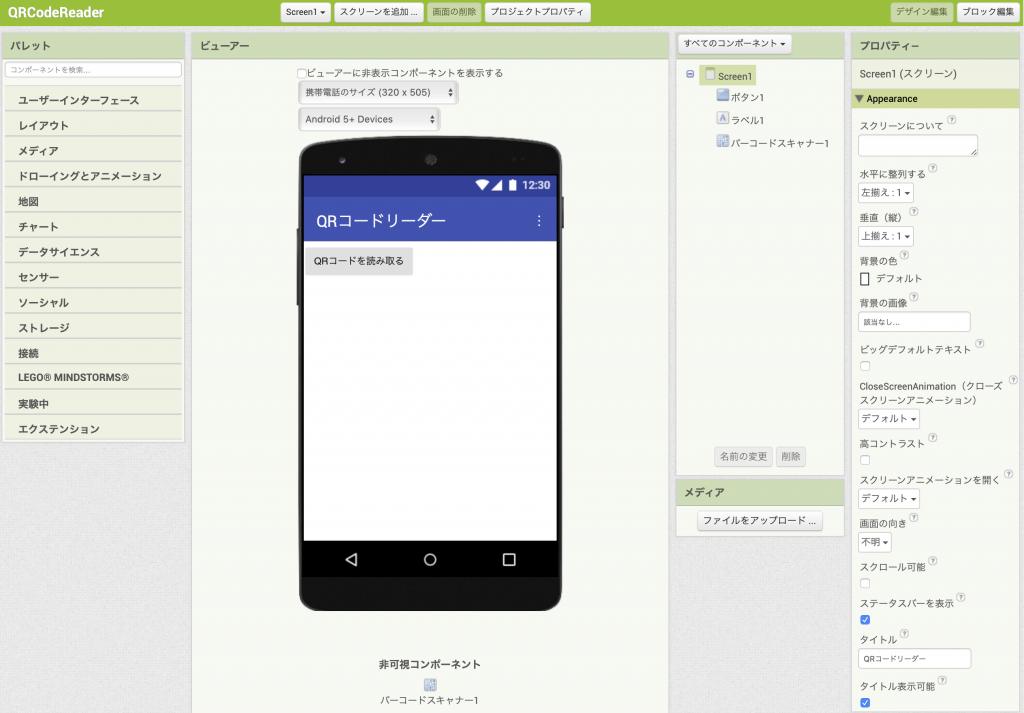
画面左側の「パレット」からコンポーネントをドラッグ&ドロップして、アプリの画面(Viewer)に配置します。最低限必要なコンポーネントは以下の通りです。
- バーコードスキャナー (BarcodeScanner): 「センサー」カテゴリの中にあります。これを画面上の見えない場所に配置します。画面には何も表示されません。プロパティ―の外部スキャナーの使用のチェックは外します。
- ボタン (Button): 「ユーザーインターフェース」カテゴリの中にあります。これを画面上の好きな場所に配置します。このボタンをタップしてQRコードの読み取りを開始します。ボタンのテキストは「QRコードを読み取る」など、分かりやすい名前に変更しておきましょう。
- ラベル (Label): 「ユーザーインターフェース」カテゴリの中にあります。これを画面上のボタンの下など、内容を表示したい場所に配置します。ラベルの初期テキストは空白にしておくと良いでしょう。