QRコード生成アプリ
QRコードを生成するアプリを作ります
このチュートリアルでは、QRコードを生成するアプリを作ります。App Inventoir 2 のバーコードスキャナーコンポーネントを使うとQRコードを読むアプリは作れますが、QRコードを生成するアプリは作れません。ここではウェブビューでJavaScriptでQRCode.jsを使ってQRコードを生成します。ChatGPTに相談して作り方を教えてもらいました。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"QRCodeGenerator"と名前を付けます。
デザイン編集
Screen1のタイトルを"QRコード生成"にします。
ページの最後にあるダウンロードセクションからダウンロードした qrgenerator.html をファイルをアップロードボタンをクリックしてアップロードします。
ユーザーインターフェース パレットからウェブビューをビューアーに追加します。名前はウェブビュー1になります。
レイアウト パレットから 水平配置コンポーネント をビューアーに追加します。名前は水平配置1になります。水平配置1にユーザーインターフェース パレットからキャンバスを追加します。名前はキャンバス1になります。
ユーザーインターフェース パレットからテキストボックスをビューアーに追加します。名前はテキストボックス1になります。
レイアウト パレットから 水平配置コンポーネント をビューアーに追加します。名前は水平配置2になります。水平配置2にユーザーインターフェース パレットからボタンを2個追加します。名前はボタン1とボタン2になります。
最後にセンサーパレットから タイマーコンポーネント をビューアーに追加します。名前はタイマー1になります。
プロパティーは以下の通り設定します。
- ウェブビュー1: 目に目える=チェックを外す
- 水平配置1: 水平に整列する=中央揃え、垂直(縦)=中央揃え、高さ="親要素に合わせる"、横幅="親要素に合わせる"
- キャンバス1: 高さ=128ピクセル、横幅=128ピクセル
- テキストボックス1: 横幅="親要素に合わせる"、ヒント="QRコードに埋め込むテキスト"、マルチライン=チェック
- 水平配置2: 水平に整列する=中央揃え、横幅="親要素に合わせる"
- ボタン1: テキスト="QRコード生成"
- ボタン2: テキスト="リセット"
- タイマー1: タイマー有効=チェックを外す
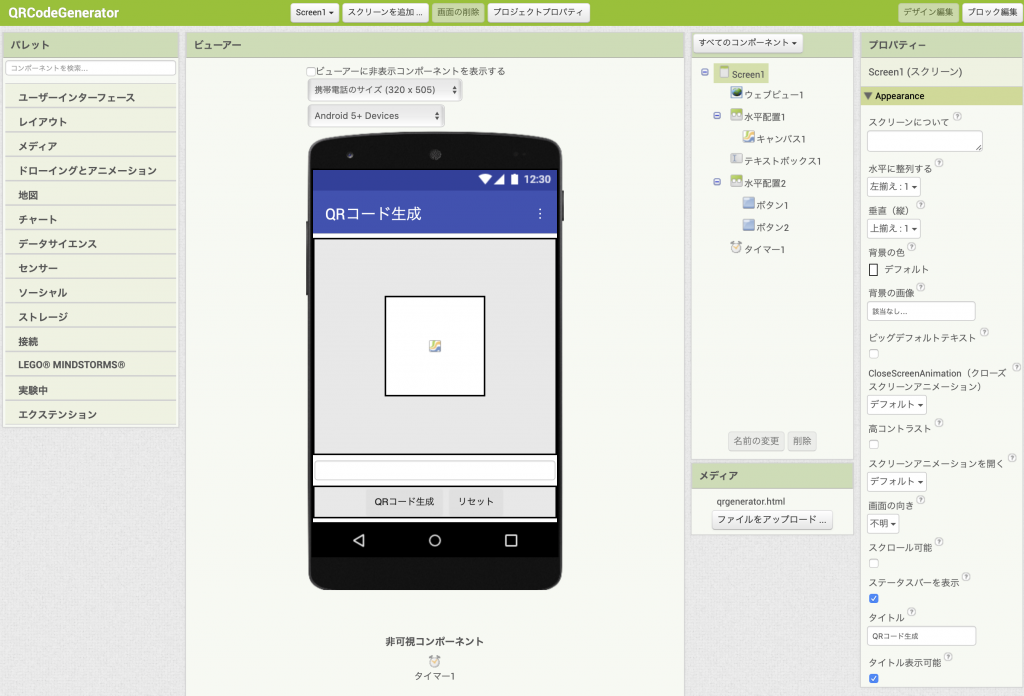
下図のようになります。