画像フィルターアプリ
画像にフィルターをかけてグレースケール、セピア、ネガで表示するアプリを作ります
このチュートリアルでは、写真などの画像にフィルターをかけて表示するアプリを作ります。App Inventoir 2 本来の機能には画像にフィルターをかける機能はありません。エクステンションの中にはこうした機能を持つものもありますが、ここではウェブビューでJavaScriptを使ってフィルターをかけます。ウェブビューでJavaScriptを使うのは、エクステンションを書くよりもはるかに簡単です。ただ、ウェブビューと受け渡しできるのは文字列だけで、画像を渡すのにBase64エンコード、デコードをして文字列化する必要があるので、そこは uk.co.metricrat.imagebase64v2.aix というエクステンションを使っています。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"ImageFilter"と名前を付けます。
デザイン編集
Screen1のタイトルを"画像フィルター"にします。
ページの最後にあるダウンロードセクションからダウンロードした imagefilter.html をファイルをアップロードボタンをクリックしてアップロードします。
uk.co.metricrat.imagebase64v2.aixエクステンションを https://metricrat-hosting.web.app/files/uk.co.metricrat.imagebase64v2.aix からダウンロードし、エクステンションパレットにアップロード後、ビューアーに追加します。
ユーザーインターフェース パレットからウェブビュー、画像をビューアーに追加します。名前はそれぞれウェブビュー1、画像1になります。次にメディア パレットから画像ピッカーを追加します。名前は画像ピッカー1になります。
- ウェブビュー1: 目に目える=チェックを外す
- 画像1: 横幅="親要素に合わせる"
- 画像ピッカー1: 横幅="親要素に合わせる"、テキスト="画像選択"
レイアウト パレットから 水平配置コンポーネント をビューアーに追加し、水平に整列するは"中央揃え"に、横幅は"親要素に合わせる"に設定します。名前は水平配置1になります。水平配置1にユーザーインターフェース パレットからボタンを3個追加します。名前とテキストは次のようにします。
- 水平配置1
- 名前=グレースケール、テキスト=グレースケール
- 名前=セピア、テキスト=セピア
- 名前=ネガ、テキスト=ネガ
水平配置1の下にユーザーインターフェース パレットからボタンを1個追加し、名前とテキストを"オリジナル"にします。
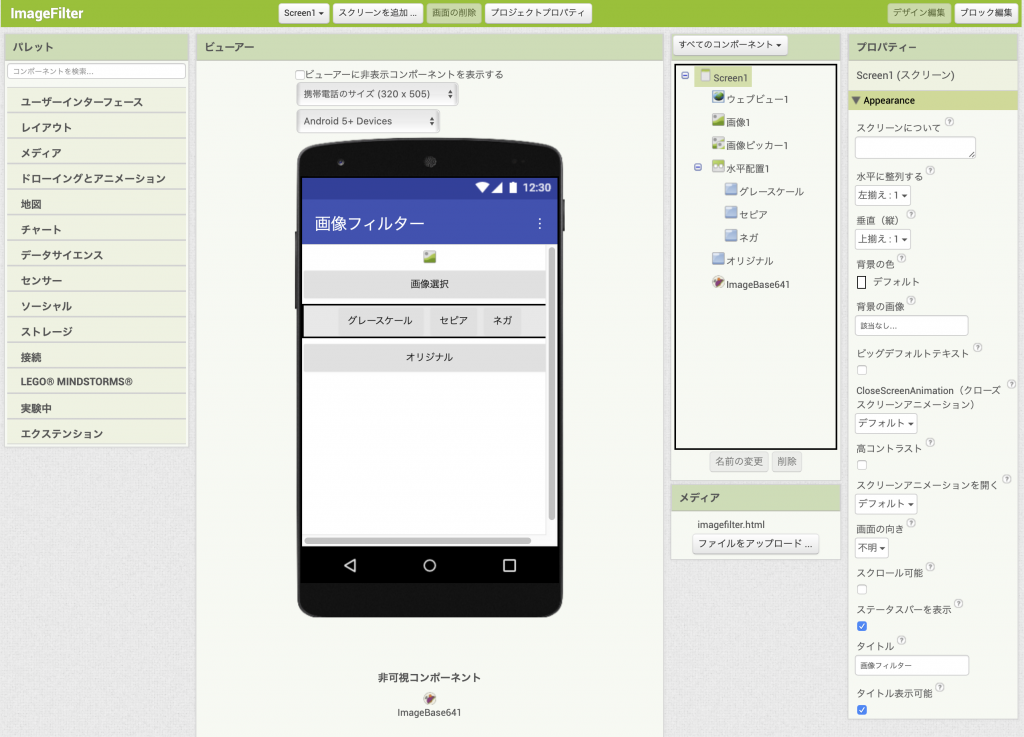
下図のようになります。