Ionic版 ChatGPTと話そう!(その2)
OpenAIのGPT-4を使って新しいIonicアプリを作ります。Ionicというのはモバイルデバイス上で動くアプリを開発する環境でJavaScriptを使ってウェブアプリが作れます。JavaScriptフレームワークはいろいろ選べますが、今回はAngularを使いました。動作確認にはChromeを使いました。
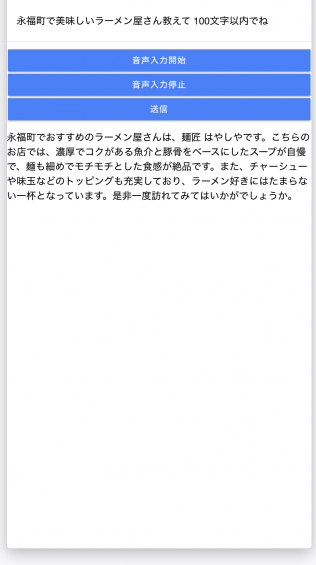
ここで作るのは「Ionic版 ChatGPTと話そう!(その2)」としてChatGPTに音声入力したプロンプトを送って返答を画面に表示してから音声出力するアプリです。Ionicではソースを変更すると何もしなくてもブラウザ内のアプリが自動的に更新されるので変更が簡単です。

GPT-4とのやり取り
プロンプト
OpenAIのAPIとのやり取りは「Ionic版 ChatGPTと話そう!(その1)」で動いているので、音声入力・出力を追加するように頼んでみます。ソースコードは長いので省略しますが実際はファイル名の後にコピペしています。cordova、capacitorというのはモバイルデバイス特有のセンサーなどをIonicでサポートするためのものですが、cordovaは2022年4月でサポートが終わったので、capacitorをしています。実際のところこのアプリでは使いませんでしたが。
次のIonicプログラムに音声入力と音声出力の機能を追加したGUIアプリを作る方法をステップ1からステップ3にしたがって教えてください。cordovaでは無くcapacitorを使ってください。
ステップ1:細かい機能の説明
ステップ2:作り方の概略
ステップ3:初めての人でもわかるような詳しい作り方とソースコードhome.page.html
home.page.ts