関数電卓アプリ
関数計算のできる電卓アプリを作ります
このチュートリアルでは、関数計算のできる電卓アプリを作ります。使える関数は平方根、三角関数、対数関数、累乗、階乗です。普通に作ろうとするとすごく大変になるので、Google Gemini 2.0 Flash Thinking Experimentalに相談してJavaScriptで計算するように作りました。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"Calculator"と名前を付けます。
デザイン編集
Screen1のタイトルを"関数電卓"にします。
ページの最後にあるダウンロードセクションからダウンロードしたcalculator.htmlをファイルをアップロードボタンをクリックしてアップロードします。
ユーザーインターフェース パレットからテキストボックス、ラベルとウェブビューを追加します。名前はそれぞれ計算式、結果、ウェブビュー1にします。
- 計算式: 横幅="親要素に合わせる"、マルチラインプロパティー=チェック
- 結果: テキスト=結果、横幅="親要素に合わせる"
- ウェブビュー1: 目に見える=チェックを外す
レイアウト パレットから 水平配置コンポーネント を8個ビューアーに追加し、横幅はすべて"親要素に合わせる"に設定します。名前は水平配置1から水平配置8になります。それぞれの水平配置にユーザーインターフェース パレットからボタンを4個ずつ追加します。すべてのボタンのフォントサイズは20、横幅は25%にします。名前とテキストは次のようにします。
- 水平配置1
- 名前=PI、テキスト=π
- 名前=E、テキスト=e
- 名前=左かっこ、テキスト=(
- 名前=右かっこ、テキスト=)
- 水平配置2
- 名前=累乗、テキスト=^
- 名前=階乗、テキスト=!
- 名前=LOG、テキスト=log
- 名前=LN、テキスト=ln
- 水平配置3
- 名前=SQRT、テキスト=√
- 名前=SIN、テキスト=sin
- 名前=COS、テキスト=cos
- 名前=TAN、テキスト=tan
- 水平配置4
- 名前=AC、テキスト=AC
- 名前=符号、テキスト=±
- 名前=パーセント、テキスト=%
- 名前=除、テキスト=÷
- 水平配置5
- 名前=n7、テキスト=7
- 名前=n8、テキスト=8
- 名前=n9、テキスト=9
- 名前=乗、テキスト=乗
- 水平配置6
- 名前=n4、テキスト=4
- 名前=n5、テキスト=5
- 名前=n6、テキスト=6
- 名前=減、テキスト=−
- 水平配置7
- 名前=n1、テキスト=1
- 名前=n2、テキスト=2
- 名前=n3、テキスト=3
- 名前=加、テキスト=+
- 水平配置8
- 名前=n0、テキスト=0
- 名前=小数点、テキスト=.
- 名前=削除、テキスト=◀︎
- 名前=イコール、テキスト==
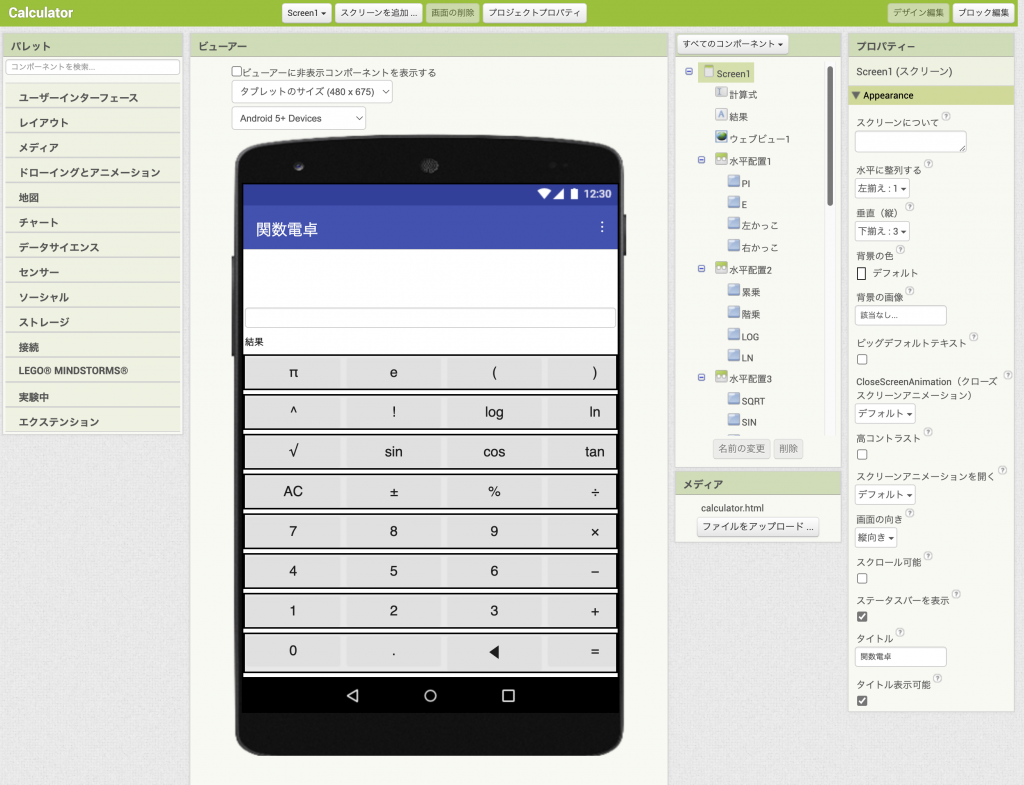
下図のようになります。携帯電話サイズだとすべてのボタンが見えないのでタブレットサイズで表示しています。