買い物リストアプリ
買い物の追加、削除のできる買い物リストアプリを作ります
このチュートリアルでは、リストとリストビューを使って買い物リストアプリを作ります。アプリを再起動した後でもリストが消えないようにリストを小型DBに保存します。
ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"ShoppingList"と名前を付けます。
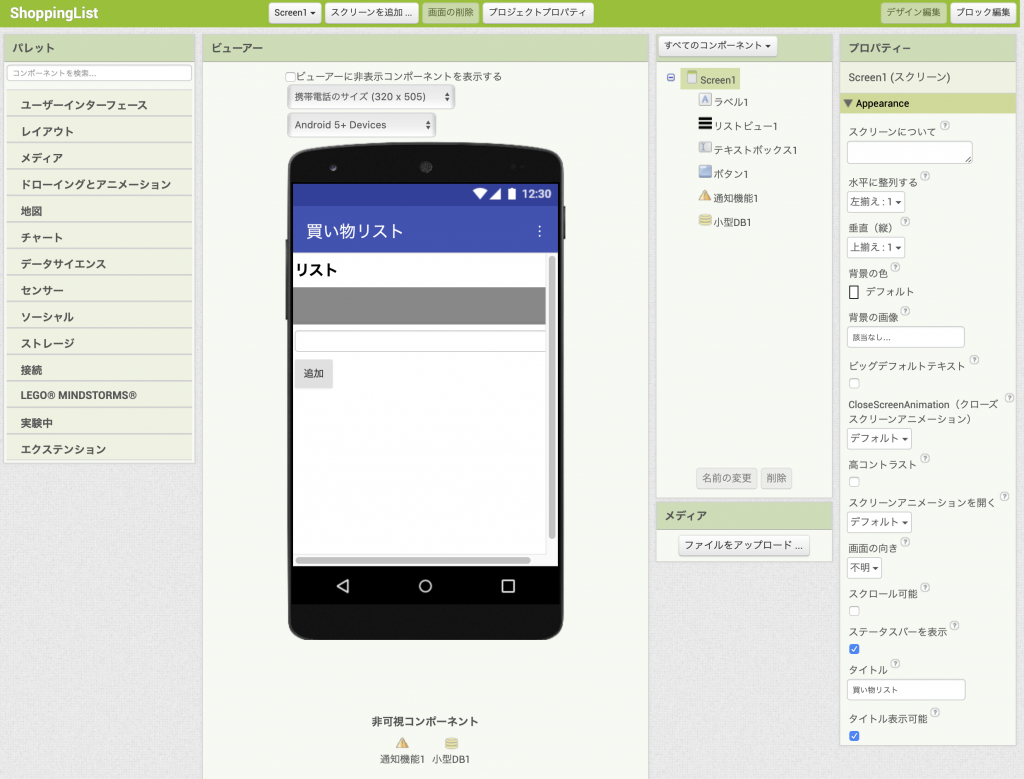
デザイン編集
Screen1のタイトルを"買い物リスト"にします。
ユーザーインターフェース パレットからラベル(ラベル1)、リストビュー(リストビュー1)、テキストボックス(テキストボックス1)、ボタン(ボタン1)を1個ずつビューアーに追加しプロパティーを次のように設定します。()内はコンポーネントの名前です。
- ラベル1: 太字フォント=チェック、テキスト="リスト"、フォントサイズ=20
- リストビュー1: 背景の色=グレー、
- テキストボックス1: 横幅=親要素に合わせる、ヒント="買い物を入力"
- ボタン1: テキスト="追加"
非可視コンポーネントとしてユーザーインターフェース パレットから通知機能コンポーネント(通知機能1)を1つ、ストレージ パレットから小型DBコンポーネント(小型DB1)を1つ追加します。