レストラン予約管理アプリ
Google Sheets APIを使って小さなレストランの予約管理をするアプリを作ります
このチュートリアルでは、Google Sheets APIを活用して、Googleスプレッドシートをリレーショナルデータベースとして使用するアプリを作成します。テーブルシートと予約シートの二つのシートを使用していますが、一つのテーブルは複数の予約を持てるので、1 対多のリレーションシップになり、予約シートではテーブルIDが外部キーになっています。ただしGoogle Sheets APIはリレーショナルデータベースとしての検索機能は持っていないのでアプリ側でリレーションを考慮した処理を行っています。
複数のスマートフォンから同時にアクセスすることが可能で、Googleスプレッドシート上でデータを変更すると、アプリの表示内容にもリアルタイムで反映されます。ソースコードは、ページ末尾のダウンロードセクションから入手できます。
このアプリの基本設計は生成AI(ChatGPTとGemini)で行っています。詳細はこちらから。
このアプリを作成するためには、Googleスプレッドシートへの読み書きを行う準備が必要です。以下の手順を事前に完了してください:
- サービスアカウントの作成
- サービスアカウントを作成し、秘密鍵(JSONファイル)をダウンロードしてください。詳細な手順は、このページに記載されています。
- スプレッドシートIDの取得
- 使用するGoogleスプレッドシートのスプレッドシートIDを取得してください。取得方法については、こちらを参考にしてください。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"ReservationManager“と名前を付けます。
Googleスプレッドシートの作成
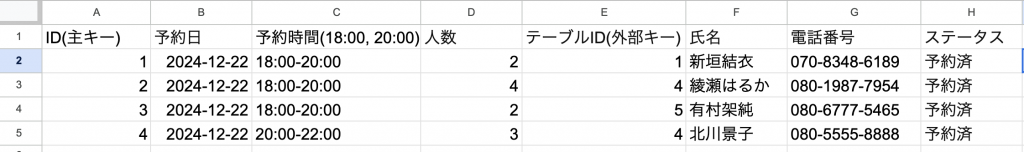
ここにある手順でGoogleスプレッドシートを作成し、データを入力します。シートは"テーブル“と"予約“の2つ作ります。"テーブル“の列は"ID(主キー)“、"テーブル名“、"最大席数“を作りました。"予約“の列は"ID(主キー)“、"予約日“、"予約時間(18:00, 20:00)“、"テーブルID(外部キー)“、"氏名“、"電話番号“、"ステータス“です。クリックするとGoogleスプレッドシートを見れます。

“テーブル“シート

“予約“シート
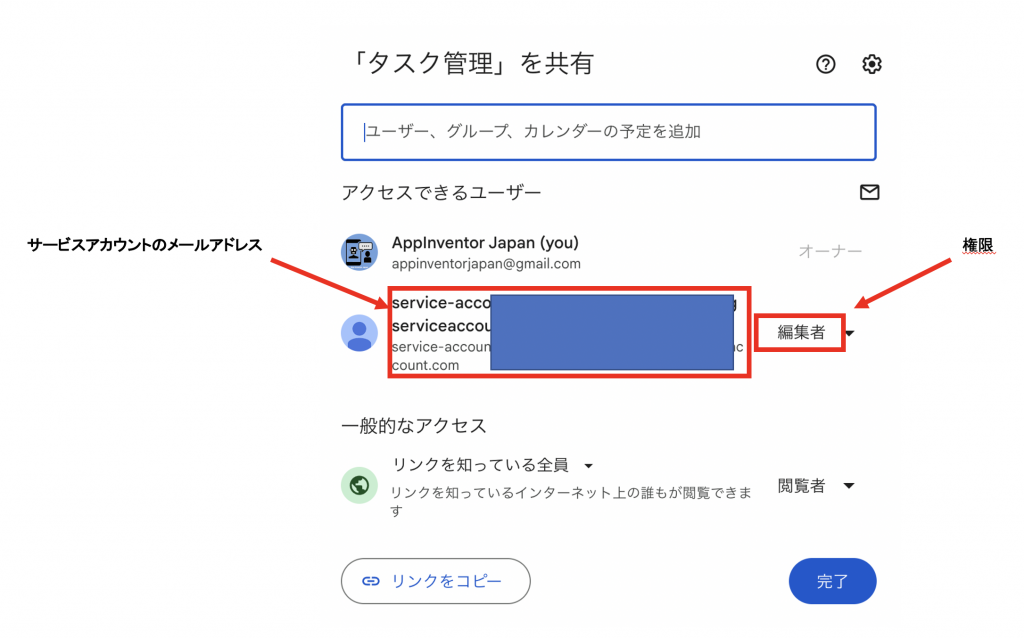
Googleスプレッドシートの共有
ここにある手順でサービスアカウントのメールアドレスとそのシートを"編集者"権限で共有します。これでサービスアカウントにデータの読み書き権限が付与されます。

デザイン編集
“Screen1“のタイトルを"レストラン予約管理"にします。"スクリーンを追加"ボタンをクリックして"edit“という名前のデータ編集用のスクリーンを追加しタイトルを"編集"にします。
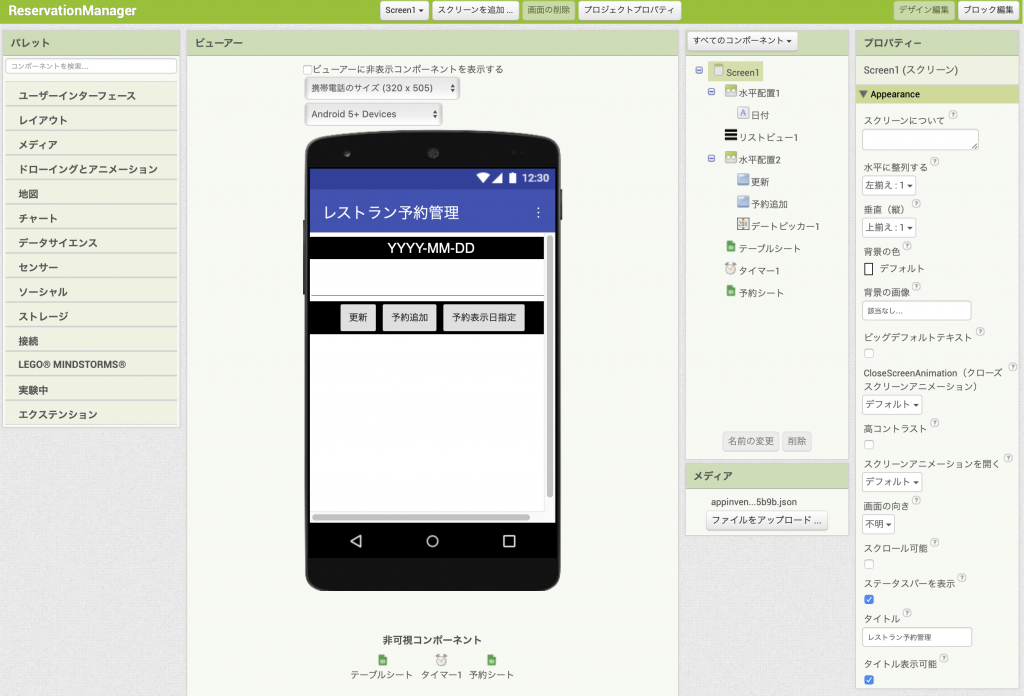
“Screen1“
レイアウト パレットから 水平配置コンポーネント をビューアーに追加し、水平に整列するは"中央揃え"、横幅は"親要素に合わせる"に設定します。名前は水平配置1になっているはずです。水平配置1にユーザーインターフェース パレットからラベルを1個追加し、名前を"日付"に、フォントサイズを20、テキストは"YYYY-MM-DD"にします。
ユーザーインターフェース パレットからリストビューコンポーネントを水平配置1の下に追加し、背景の色は"該当なし"に、テキストカラーは"黒"に設定します。
レイアウト パレットから 水平配置コンポーネント をリストビューコンポーネントの下に追加し、水平に整列するは"中央揃え"に、横幅は"親要素に合わせる"に設定します。その中にボタンを2個追加し、名前とテキストを左から"更新“、"予約追加“に、その右にデートピッカーを追加しテキストを"予約表示日指定“にします。
非可視コンポーネントとしてストレージ パレットから スプレッドシートコンポーネントを2個、センサー パレットからタイマーコンポーネントを1個追加します。スプレッドシートコンポーネントの名前はテーブルシートと予約シートにします。
テーブルシートと予約シートの認証情報Jsonプロパティーにはあらかじめダウンロードしておいた秘密鍵をアップロードします。スプレッドシートIDプロパティーにはこれもあらかじめ取っておいたスプレッドシートIDを入力します。

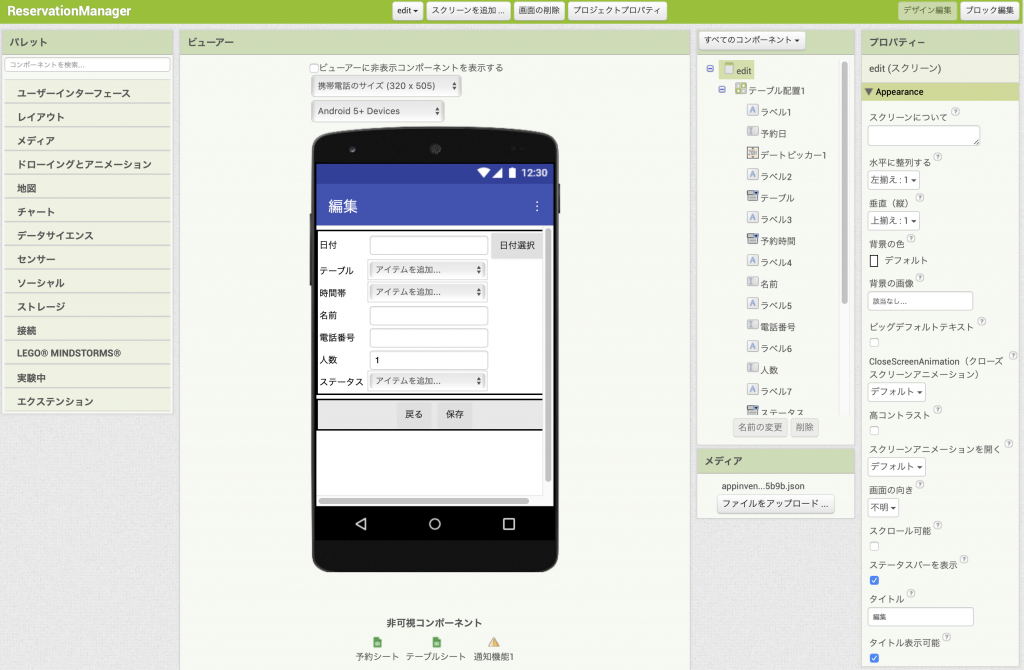
“edit“
レイアウト パレットから テーブル配置コンポーネント をビューアーに追加し、列を3、行を7に、横幅は"親要素に合わせる"に設定します。名前はテーブル配置1になっているはずです。
テーブル配置1の上から1、2、3、4、 5、6、7行の1列にユーザーインターフェース パレットからラベルを並べ、テキストを"日付"、"テーブル"、"時間帯"、"名前"、"電話番号"、"人数"、"ステータス"に変更します。
テーブル配置1の上から1、4、5、6行の2列にユーザーインターフェース パレットからテキストボックスを並べ、名前を"予約日"、"名前"、"電話番号"、"人数"に変更します。
テーブル配置1の上から2、3、7行の2列にユーザーインターフェース パレットからスピナーを追加し、名前を"テーブル"、"予約時間"、"ステータス"に変更します。"予約時間"の文字列から要素プロパティーに"18:00-20:00,20:00-22:00″を、"ステータス"の文字列から要素プロパティーに"予約済, キャンセル済み"を入力します。
テーブル配置1の上から1行の3列にユーザーインターフェース パレットからデートピッカーを追加し、テキストを"日付選択"にします。
非可視コンポーネントとしてストレージ パレットから スプレッドシートコンポーネントを2個、ユーザーインターフェース パレットから通知機能コンポーネントを1個追加します。スプレッドシートコンポーネントの名前はテーブルシートと予約シートにします。
テーブルシートと予約シートの認証情報Jsonプロパティーにはあらかじめダウンロードしておいた秘密鍵をアップロードします。スプレッドシートIDプロパティーにはこれもあらかじめ取っておいたスプレッドシートIDを入力します。