発音学習アプリ
英単語を読み上げて音声認識機能で発音チェックをする学習アプリを作ります
このチュートリアルでは、ランダムに選んだ英単語を読み上げて、音声認識機能で発音チェックをする学習アプリを作成します。ページの最後にあるダウンロードセクションからソースコードをダウンロードできます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"HelloWords“と名前を付けます。
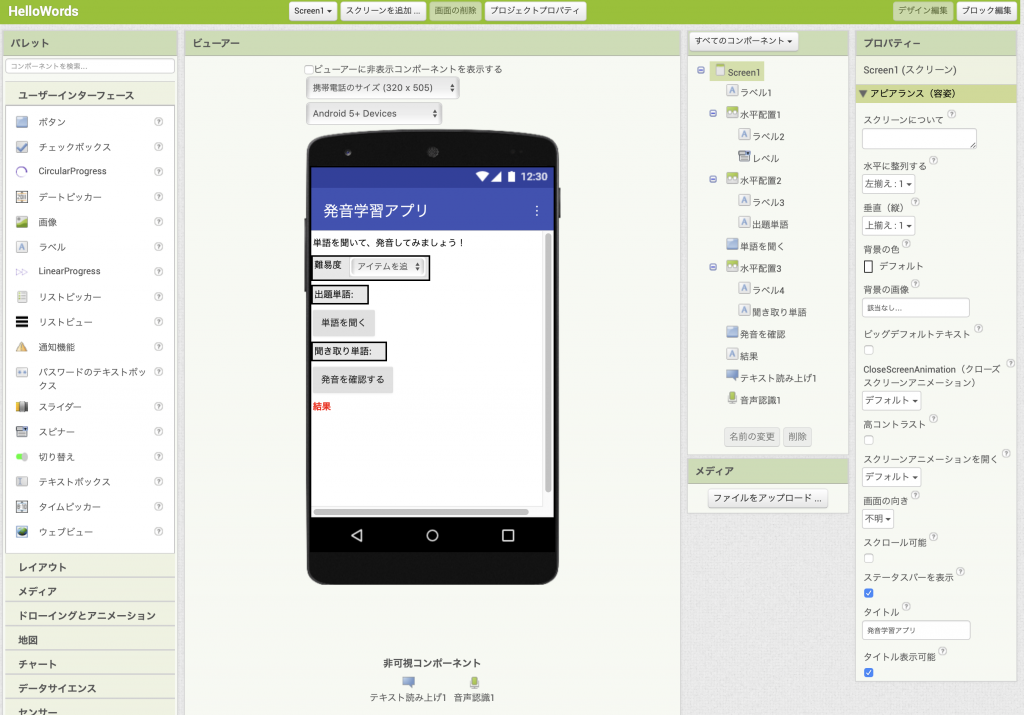
デザイン編集
Screen1のタイトルを"発音学習アプリ"にします。
コンポーネントの追加
レイアウト パレットから 水平配置コンポーネント を3個追加し、ビューアー上に縦に並べ、横幅は"親要素に合わせる"に設定します。上から順に水平配置1, 2, 3,という名前になっているはずです。
“水平配置1“
- ユーザーインターフェース パレットから ラベル と スピナー を追加し、それぞれ"ラベル2″、"レベル"に名前を変更します。
- “ラベル2″の テキスト を"難易度"に設定します。
- “レベル"スピナーの文字列から要素プロパティーは"初級,中級,上級"、選択要素は"初級"にします。
“水平配置2″
- ユーザーインターフェース パレットから ラベルを2個追加し、それぞれ"ラベル3″、"出題単語"に名前を変更します。
- “ラベル3″の テキスト を"出題単語:"に設定します。
- “出題単語"の テキスト を空白に設定します。
“水平配置3“
- ユーザーインターフェース パレットから ラベルを2個追加し、それぞれ"ラベル4″、"聞き取り単語"に名前を変更します。
- “ラベル4″の テキスト を"聞き取り単語:"に設定します。
- “聞き取り単語"の テキスト を空白に設定します。
“ラベル1"
- “水平配置1“の上にユーザーインターフェース パレットからラベル を追加し、名前を"ラベル1″、テキスト を"単語を聞いて、発音してみましょう!"に設定します。
“単語を聞く"
- “水平配置2“と“水平配置3“の間にユーザーインターフェース パレットからボタン を追加し、名前を"単語を聞く"、テキスト を"単語を聞く"に設定します。
“発音を確認"
- “水平配置3“の下にユーザーインターフェース パレットからボタン を追加し、名前を"発音を確認"、テキスト を"発音を確認する"に設定します。
“結果“
- “発音を確認"ボタンの下にユーザーインターフェース パレットからラベル を追加し、名前を"結果"、テキスト を"結果"、テキストカラーを赤に設定します。
非可視コンポーネント
- メディア パレットから テキスト読み上げ コンポーネントを1つ、音声認識 コンポーネントを1つ追加します。