ブロックくずしゲーム
有名なブロックくずしゲームです
有名なゲームを作りながら、同じコンポーネントがたくさんあるときの、"すべてのコンポーネント“ブロックを使ったループ処理の仕方を学びます。
[プロジェクト]メニューから[新規プロジェクトを始める]を選択し、"BlockBreaker“と名前を付けます。
ページの最後にあるダウンロードセクションから使用する画像と音源をクリックしてダウンロードしてください。
デザイン編集
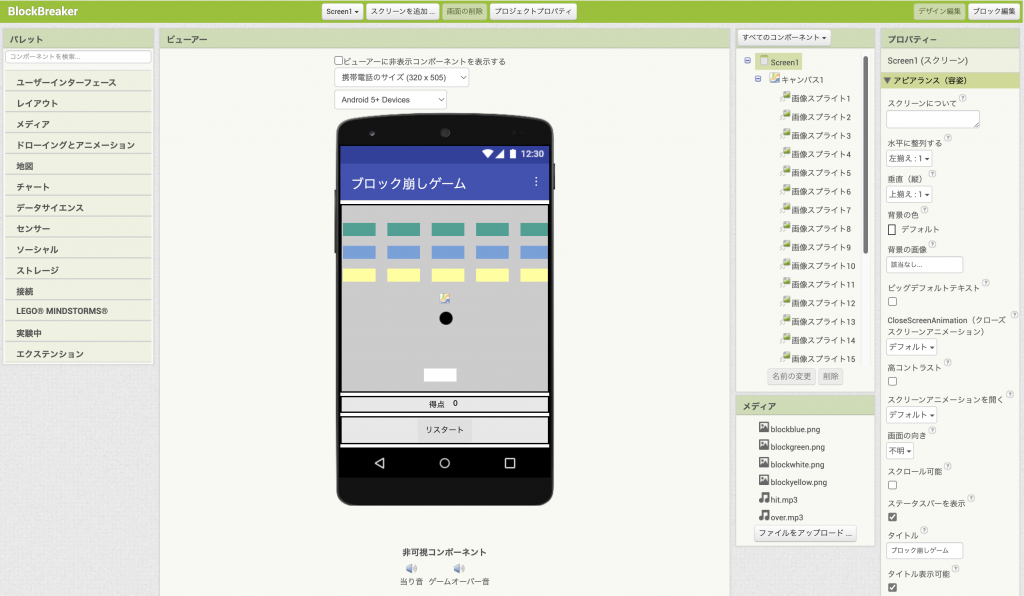
Screen1のタイトルを"ブロック崩しゲーム"にします。
ダウンロードセクションからダウンロードした画像と音源をすべて、メディアのファイルをアップロードボタンをクリックしてアップロードします。

ブロックの配置
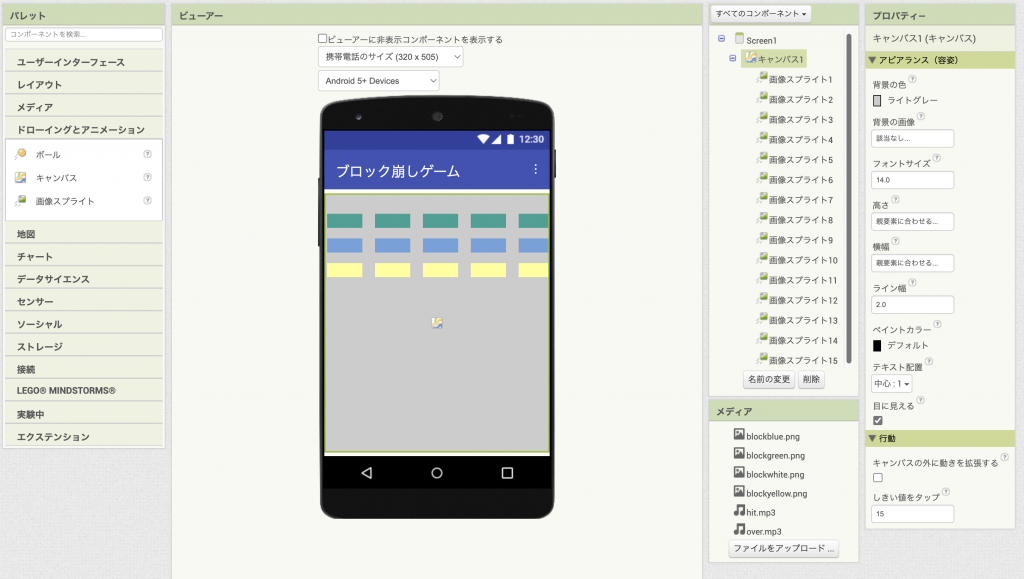
ドローイングとアニメーション パレットから、 キャンバスコンポーネントをビューアーにドラッグアンドドロップして、高さと横幅は"親要素に合わせる"にします。
画像スプライト を 5 個 “キャンバス1 “に追加し、それぞれの 画像プロパティ を blockgreen.png に設定します。以下のように X プロパティと Y プロパティを調整し、横一列に配置します:
X: 0, 68, 136, 204, 272Y: 25
同様に、別の 画像スプライト を 5 個 “キャンバス1" に追加し、画像プロパティ を blockblue.png に設定。以下のように配置します:
X: 0, 68, 136, 204, 272Y: 60
同じ手順で 画像スプライト を 5 個追加し、画像プロパティ を blockyellow.png に設定し、次のように配置します:
X: 0, 68, 136, 204, 272Y: 95
ブロックを見やすくするために、"キャンバス1 “の背景色をライトグレーに変更します。ここまでの画面構成は、ブロックが3段に並び、各段がそれぞれの色で構成されます。

スコア表示とリスタートボタンの配置
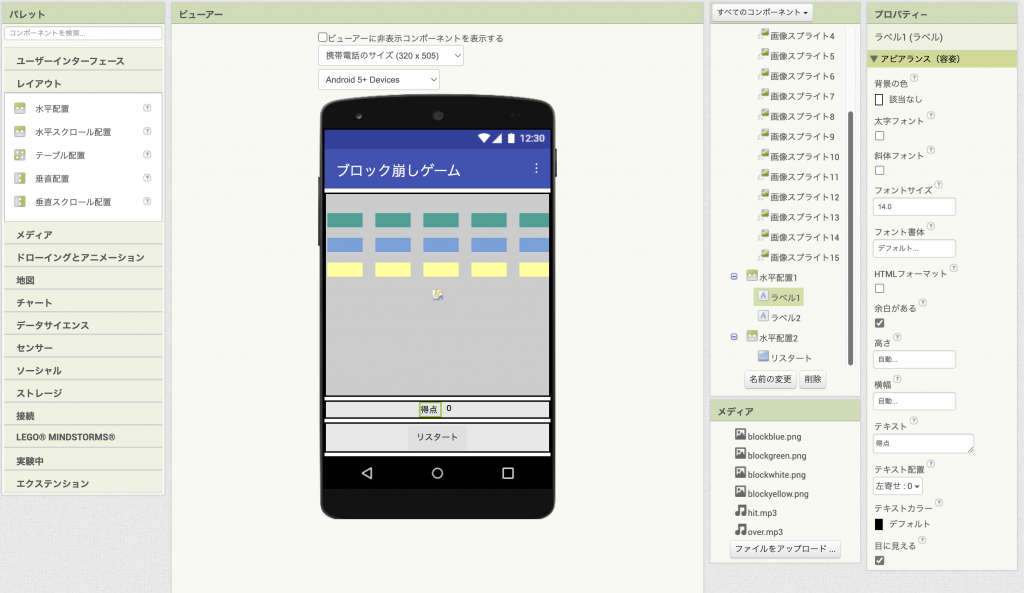
レイアウト パレットから 水平配置コンポーネント を2個キャンバス1の下に追加します。1つ目は″水平配置1″、2つ目は″水平配置2″になります。
″水平配置1″に、ユーザーインターフェース パレットから ラベル を2つ配置し、"ラベル1“の テキスト を"得点"に、"ラベル2“の テキスト を"0″にします。″水平配置1″の水平に整列するは"中央揃え"にし、横幅は"親要素に合わせる"に設定します。
″水平配置2″に ユーザーインターフェースパレットからボタンコンポーネントを追加し、名前を"リスタート"、テキスト も"リスタート"にします。″水平配置2″の水平に整列するは"中央揃え"にし、横幅は"親要素に合わせる"に設定します。

パドルとボールの配置
ドローイングとアニメーション パレットから 画像スプライト を1個"キャンバス1″の下中央にドラッグアンドドロップし、名前を"パドル"、画像プロパティ を blockwhite.png に設定します。
同じパレットから ボール コンポーネントを1つ追加し、名前を"ボール"、半径 を10に設定します。
サウンドの設定
メディア パレットから サウンド コンポーネントを2個追加し、それぞれ"当り音"、"ゲームオーバー音"という名前を付けます。
“当り音"の ソース に hit.mp3 を、"ゲームオーバー音"の ソース に over.mp3 を指定します。