色ブロック
カラーブロックには、主に3つの種類があります
App Inventorではどのように色を扱っているか?
App Inventorは、各色を内部的に単一の数値として保存します。"色を作る"を使用してリストを引数として受け取る場合、このリストは内部でApp Inventorのカラースキームを使用して変換され、数値として保存されます。色に対応する数値を知っていれば、特定の数値を色プロパティに設定するだけで、希望する色を指定することができます。色と数値の対応表を確認したい場合は、専用のページを参照してください。これにより、色を数値で直接指定でき、プログラム内でより柔軟に色を管理することができます
基本色ブロック

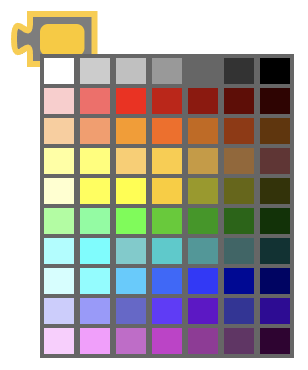
これは基本的な色ブロックです。 それは小さな四角形の形をしており、このブロックの内部に保存されている色を表す色が中央にあります。色の真ん中をクリックすると、選択可能な70色の表がポップアップで表示されます。 新しい色をクリックすると、基本色ブロックの現在の色が変わります

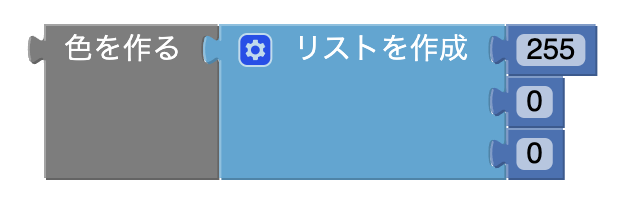
色を作る

“色を作る"ブロックは、3つまたは4つの数値を含むリストを受け取り、その数値はRGBコードの値を表します。RGBコードは、インターネット上で色を作成するために使用されます。このリストの最初の数値はR値(赤)、2番目はG値(緑)、3番目はB値(青)を表します。4番目の数値はオプションで、アルファ値(透明度)を表し、色の飽和度を示します。アルファ値のデフォルトは100です。さまざまな値を試して、このブロックを使って色がどのように変化するかを確認してみてください。RGBカラーチャートも参照すると、色の作成に役立ちます
色をRGBに分割

“色をRGBに分割"は、"色を作る"の逆の機能を持っています。このブロックは、色(色ブロック、色を保持する変数、または色を表すコンポーネントのプロパティ)を入力として受け取り、その色のRGBコードに含まれるRGB値のリストを返します。これにより、特定の色がどのようなRGB値で構成されているかを調べることができ、色の詳細な操作や解析に役立ちます